Как выбрать шрифт для сайта. Правила сочетания разных шрифтов. Какие бывают. В чем особенность их использования
Шрифт на сайте — это такой же элемент дизайна, как цвет и форма. Грамотно подобранные шрифты для заголовков и основного текста делают чтение проще и комфортнее. А еще они влияют на общее впечатление о сайте, от которого напрямую зависит — останется пользователь или уйдет.
В рамках статьи поговорим о подходах к выбору шрифта для сайта, а также о важности типографики и разнице восприятий текста на разных устройствах.
Как люди читают в интернете
Исследование «Как люди читают в интернете», опубликованное американской компанией Nielsen Norman Group в 2020 году, говорит о том, что люди предпочитают сканировать страницы глазами, прежде чем решают прочитать текст внимательно. Сканирование происходит по разным паттернам, но практически всегда взгляд читающего скользит по заголовкам.
Всё — от корки до корки — чаще читают посетители, зашедшие на сайт с мобильных устройств. С ноутбуков и компьютеров пользователи предпочитают потреблять информацию в максимально сжатой форме: таблицы, инфографики, схемы, списки. Но, независимо от того, какое устройство выбирает человек для интернет-серфинга, он никогда не станет утруждать себя попытками разобрать нечитабельный шрифт.
С ноутбуков и компьютеров пользователи предпочитают потреблять информацию в максимально сжатой форме: таблицы, инфографики, схемы, списки. Но, независимо от того, какое устройство выбирает человек для интернет-серфинга, он никогда не станет утруждать себя попытками разобрать нечитабельный шрифт.
Когда выбрал неподходящий шрифт
Разновидности шрифтов для сайта
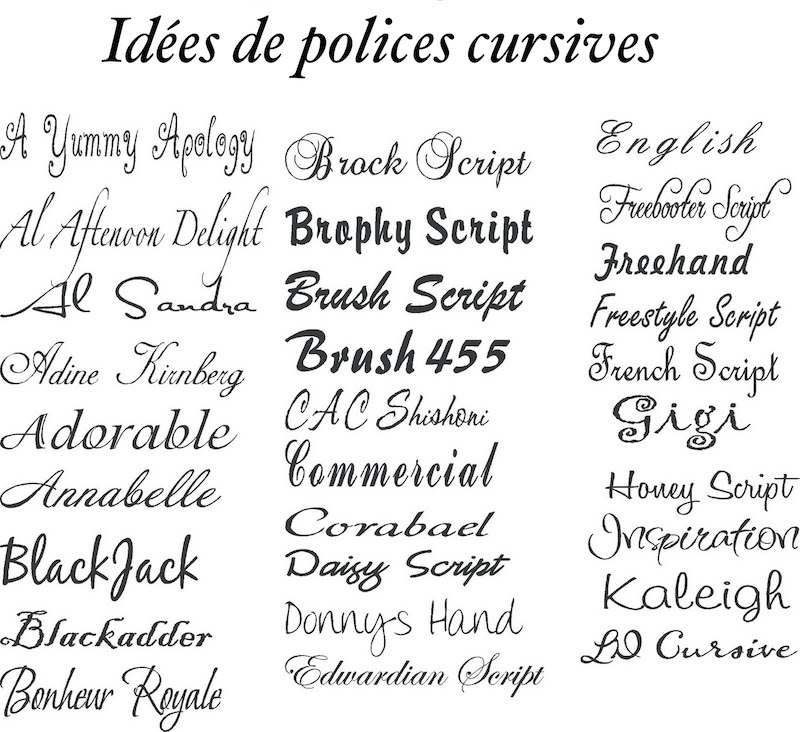
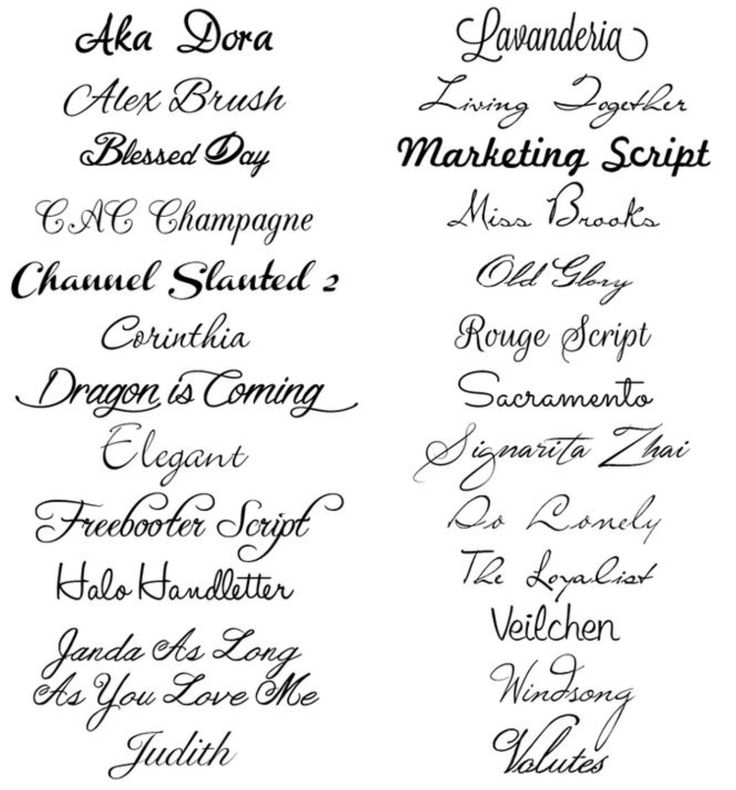
Прежде, чем переходить к выбору шрифтовых сочетаний, нужно знать, из чего выбирать. По способу начертания шрифты делятся на рукописные и печатные. Рукописные шрифты имеют оригинальный вид, среди них есть персонализированные (например, шрифт Кафки, Пикассо, Сезанна). Их используют дизайнеры для оформления заголовков, логотипов. В качестве основного шрифта для текста они не подходят, поскольку затрудняют чтение и восприятие. Здесь эстафету у них перенимают печатные шрифты. Их разделяют на три группы:
- Шрифты с засечками
 Но в веб-дизайне они скорее усложняют восприятие и рассеивают внимание читателя. Основное назначение таких шрифтов – использование в логотипах, выделение заголовков и важной информации на странице.
Но в веб-дизайне они скорее усложняют восприятие и рассеивают внимание читателя. Основное назначение таких шрифтов – использование в логотипах, выделение заголовков и важной информации на странице. - Рубленные. Шрифты нейтрального характера, без засечек. Подходят для заголовков, параграфов, основного текста.
- Декоративные. Они выглядят оригинально, ярко. Такие шрифты отлично подойдут для молодежных сайтов и любой тематики, связанной с творчеством. Но применять их нужно очень осторожно: текст, написанный декоративным шрифтом, сложный для чтения. Чаще всего их используют для создания логотипов и выделения заголовков.
Дизайнеры предпочитают делить шрифты всего на две категории: антиквы и гротески. К антиквам относятся все шрифты с засечками, к гротескам — без засечек, включая рукописные.
Какие шрифты актуальны в 2020-х
В оформлении сайтов дизайнеры используют шрифты, собранные в коллекции Google Fonts.
- Коллекция обширная и включает только качественные бесплатные шрифты.

- С ними не возникает проблем при верстке — легко подключить библиотеку и подтягивать из неё любой шрифт.
- Библиотека Google Fonts поддерживает разные виды сортировки содержимого.
В Google Fonts есть шрифты для латиницы, кириллицы, иероглифического письма, иврита и арабского. Находить нужные удобно при помощи фильтров, а отобрать топовые можно в один клик — выбрав сортировку по популярности.
Рейтинг самых популярных шрифтов Google Fonts начала 2020-х выглядит так:
- Roboto. Легко читается даже в маленьком размере и прекрасно работает в паре с другими кириллическими шрифтами Google Fonts.
- Open Sans. Еще один универсальный шрифт для длинных текстов и заголовков. Читается в любом размере, вплоть до самого мелкого, годится для баннеров, презентаций, рекламных креативов.
- Montserrat.
 Аккуратный шрифт в урбанистической стилистике, идеально подходящий для использования в рекламе. Его козырь — читабельность. Выглядит он тоже достаточно представительно, чтобы найти ему место в заголовке.
Аккуратный шрифт в урбанистической стилистике, идеально подходящий для использования в рекламе. Его козырь — читабельность. Выглядит он тоже достаточно представительно, чтобы найти ему место в заголовке.
Roboto был взят за основу при разработке веб-студией «Бизнес Сайт» интернет-магазина «Мир клея».
В дизайне страниц сайта веб-студии Business Site мы используем Ubuntu — приятный, понятный, читабельный, стильный
Вы заметили, что все шрифты из топа без засечек. Раньше считалось, что шрифты без засечек сложно читать, особенно когда речь о напечатанных ими длинных текстах. Но в 2020-х антиквы стали все реже встречаться в веб-пространстве, уступая место менее замысловатым гротескам.
Характер и настроение шрифта
В разговоре о шрифтах, как правило, упоминаются стандартные характеристики: начертание, насыщенность, четкость, кегль и т. д. Но каждый шрифт, прежде всего, характер. В подтверждение этому можно привести такие интересные факты:
- Юмористические зарисовки, оформленные гарнитурой Times, посчитало смешными на 10% больше читателей, чем при оформлении Arial.

- Текст, напечатанный Baskerville, по сравнению с этим же самым, напечатанным Comic Sans, признали более убедительными
В зависимости от смысла, который необходимо передать, стоит выбирать и подходящий шрифт. Например, жирный шрифт с резкими очертаниями настраивает на восприятие фактов, важной информации, сенсационных новостей. Шрифты с мягкими линиями и закругленными очертаниями вызывают приятные и легкие эмоции, и подходят для соответствующей тематики.
Характер шрифтов особенно важно учитывать при создании сочетаний основного текста и заголовков.
Если в этой паре соединить противоречащие друг другу гарнитуры, внимание читателя сосредоточится на самих шрифтах, а не на содержании страницы. Например, если заголовок выполнен в Franklin Gothic (элегантный, солидный, мужественный стиль), а основной текст в Souvenir (легкомысленный, игривый), в результате получится противоречивое сочетание, которое мешает гармоничному восприятию статьи. А если заменить шрифт заголовка на Futura Bold, картина полностью изменится: эти два шрифта дополнят друг друга благодаря схожести элементов и не создают ненужного напряжения.
А если заменить шрифт заголовка на Futura Bold, картина полностью изменится: эти два шрифта дополнят друг друга благодаря схожести элементов и не создают ненужного напряжения.
Ищем правильные сочетания шрифтов для сайта
Примерно 90% пользователей сознательно не обращают внимания на шрифт, используемый на сайте. Но если этих же людей попросить описать страницы с заведомо не сочетающимися шрифтовыми парами или нечитабельными шрифтами, респонденты отмечают, что им неприятно, сложно, неинтересно читать текст. Хотя те же тексты, но напечатанные стильными и удобными для восприятия шрифтами они охотно читали.
Для рядового пользователя важны только моменты восприятия: насколько гармонично вписывается шрифт в оформление, легко ли воспринимается, удобно ли читать, правильно ли расставлены акценты на странице, которые помогают ориентироваться в обилии информации.
Задача дизайнера — проработать все эти факторы, выдерживая дресс-код тематики сайта.
Секреты правильного подбора шрифтов для сайта от дизайнеров
- Не использовать больше 3 шрифтов для оформления сайта.

- Следите за читабельностью. Когда текст не читается, всё остальное — не важно, просто меняйте шрифт.. Чтобы пользователь не покинул страницу в первые же секунды после перехода, важно убедиться, что текстовый контент легко читается и выбраны правильные параметры: цветовое сочетание, размер, начертание и пр.
- Используйте типографику логично. Для этого применяются разные гарнитуры или один и тот же шрифт, но с разными параметрами насыщенности, размера, начертания. Но так, чтобы в выборе была логика —- заголовки не были мельче подзаголовков, а основной текст не сливался с подложкой. Это помогает посетителю сориентироваться на странице.
- Следите за сочетанием шрифтовых пар и меняйте при возникновении малейших сомнений.
 Классические варианты: шрифт с засечками + рубленый, сочетание шрифтов разного класса, контрастная насыщенность шрифта в заголовке и в основном тексте, сочетание шрифтов различной тональности, яркое + нейтральное. Оценить гармоничность типографики можно приемом «бокового зрения»: направить взгляд левее или правее текста, чтобы воспринимать картинку в целом, не читая текст.
Классические варианты: шрифт с засечками + рубленый, сочетание шрифтов разного класса, контрастная насыщенность шрифта в заголовке и в основном тексте, сочетание шрифтов различной тональности, яркое + нейтральное. Оценить гармоничность типографики можно приемом «бокового зрения»: направить взгляд левее или правее текста, чтобы воспринимать картинку в целом, не читая текст.
Полезные инструменты в работе со шрифтами
Подберите удачные сочетания шрифтов для сайта при помощи онлайн-сервисов:
- Google Type: большое количество шрифтовых пар, подобранных дизайнерами.
- Type Genius: вводите основной шрифт и получайте подходящую пару.
- Font Combinator , простой в использовании сервис, позволяет выбирать и гарнитуру и тип шрифта для заголовков и основного текста среди гармонирующих между собой вариантов.
- Font Pair: подбирайте шрифтовую пару по выбранным в фильтре характеристикам и скачивайте их на свой компьютер.
- The Art of Mixing Typefaces – таблица-шпаргалка по сочетаемости шрифтов для веб-дизайнеров.

Чтобы выбрать подходящие шрифты на глаз, нужно иметь насмотренность и хороший вкус. Без этого никак, мы проверяли. Поэтому, если не хотите углубляться в тонкости использования типографики в дизайне, делегируйте эти вопросы нашим дизайнерам.
Заказывайте прототип, дизайн, редизайн сайта или полный цикл разработки сайта под ключ у профессионалов в «Бизнес Сайт». Заполните форму заявки, мы перезвоним, проконсультируем, составим и пришлем персональное коммерческое предложение с привлекательными условиями.
17 лучших шрифтов для презентаций в 2021 году
К лучшим шрифтам для презентаций относятся Lato, Roboto, Bentham, Fira Sans, Montserrat, Open Sans, Dosis, Libre-Baskerville и другие.
Этот список поможет вам подобрать наилучший шрифт для вашей следующей презентации, независимо от того, используете ли вы PowerPoint, Google Slides, Keynote или любую другую программу.
Выберите понравившийся вам шрифт из списка ниже и узнайте, когда (и вообще стоит ли) его использовать. А знаете, что самое интересное? Каждый из этих шрифтов доступен бесплатно в программе для создания презентаций Visme.
А знаете, что самое интересное? Каждый из этих шрифтов доступен бесплатно в программе для создания презентаций Visme.
Ну что ж, давайте начнем.
17 лучших шрифтов для презентаций
- Lato
- Roboto
- Bentham
- Fira Sans
- Montserrat
- Open Sans
- Dosis
- Libre-Baskerville
- Abril Fatface
- KoHo
- Helvetica
- Cormorant
- League Spartan
- Poppins
- Playfair Display
- Raleway
- Lora
Шрифт для презентации №1: Lato
Мы все видели миллионы презентаций с использованием стандартных шрифтов, таких как Arial и Times New Roman. И хотя Lato во многих случаях по-прежнему используется по умолчанию, этот шрифт без засечек имеет более современный вид.
Кроме того, разнообразие вариантов начертания Lato – от тонкого до полужирного, жирного и других – повышает общую привлекательность этого шрифта.
Этот шрифт можно использовать по-разному, как вы увидите в шаблонах презентаций ниже.
В приведенной ниже презентации шрифт Lato используется в качестве заголовка на каждом слайде. Он используется в паре с более плотным шрифтом с засечками, что обеспечивает хороший баланс между ними.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Вот еще один пример презентации с использованием Lato в качестве основного заголовка. В обоих случаях используется шрифт Lato Light для создания более элегантного и современного вида слайдов.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Однако, как мы видим в презентации выше, нормальный и полужирный типы шрифта Lato отлично подходят для компенсации светлого в различных заголовках и дизайне.
Lato – современный и читабельный шрифт, что делает его идеальным практически для любого вида презентаций. Однако он прекрасно подходит для передачи вашего профессионализма и в pitch deck, как мы показали в этих примерах.
Шрифт для презентации №2: Roboto
Еще один отличный шрифт для презентаций – это Roboto. Это еще один базовый шрифт с засечками, который подходит для различных отраслей и видов презентаций.
Это еще один базовый шрифт с засечками, который подходит для различных отраслей и видов презентаций.
Roboto – идеальный шрифт для основного текста, как мы видим в презентации ниже.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
В Roboto все основные абзацы легко читаются, они выглядят профессионально и хорошо оформлены.
Ниже мы видим, как Roboto используется в презентации, посвященной приложениям для тренировок.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Здесь он также выбран в качестве базового шрифта для основного текста презентации. Это говорит о том, что данный шрифт можно использовать практически для любого формата презентаций, а также в различных отраслях.
Roboto также хорошо сочетается со многими другими шрифтами, будь то шрифт с засечками, как Garamond, шрифт без засечек, как Gill Sans, или шрифт Pacifico.
Шрифт для презентации №3: Bentham
Bentham – это потрясающий шрифт с засечками, который отлично подходит для заголовков ваших деловых презентаций. Он легко читается и придает презентации более традиционный вид и стиль.
Он легко читается и придает презентации более традиционный вид и стиль.
Мы используем шрифт Bentham в нашей теме для презентаций Simple, как вы можете увидеть ниже.
Настройте эту тему презентации персонально для себя!Редактировать и скачать
Этот шрифт можно использовать как прописной, заглавный или даже строчный – в зависимости от того, как он будет гармоничнее сочетаться с остальным дизайном. В теме для презентаций Simple имеется более 300 различных стилей слайдов, которые помогут вам создать уникальную и красивую презентацию.
Bentham – это бесплатный шрифт, который вы можете легко найти в Visme при создании дизайна презентации. Добавьте интервалы между буквами, чтобы создать иной эффект на слайдах.
Используйте Bentham в паре со шрифтом без засечек для основного текста, например, Open Sans (о котором мы расскажем чуть позже) или Futura.
Шрифт для презентации №4: Fira Sans
Fira Sans – это потрясающий и невероятно универсальный шрифт. Фактически, вы можете использовать Fira Sans и в качестве заголовка, и в качестве основного шрифта, при этом другой тип шрифта может выступать только в качестве акцентного.
Фактически, вы можете использовать Fira Sans и в качестве заголовка, и в качестве основного шрифта, при этом другой тип шрифта может выступать только в качестве акцентного.
Посмотрите, что мы имеем в виду, в приведенном ниже шаблоне PowerPoint.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Хотя Fira Sans используется как в обычном, так и в полужирном стиле для большей части материала слайдов, мы также можем увидеть красивый шрифт с засечками, который компенсирует единственный шрифт презентации.
Мы видим, что Fira Sans используется в нескольких вариантах и в этом информационном шаблоне презентации.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Этот отличный шрифт без засечек можно использовать в качестве полужирного, курсивного, подчеркнутого и т.д., что дает вам широкое разнообразие вариантов использования этого единственного шрифта. Попробуйте использовать его в своей следующей презентации.
Шрифт для презентации №5: Montserrat
Montserrat – наш главный фаворит в Visme, поскольку большинство наших собственных заголовков на сайте выполнены этим шрифтом.
Впрочем, это один из лучших вариантов шрифта, который можно использовать и для заголовков на слайдах PowerPoint.
Посмотрите, как мы использовали Montserrat в заголовке этого шаблона презентации маркетингового плана.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Это жирный шрифт, который помогает заголовкам слайдов выделяться. Так аудитория может понять, чего ожидать при переходе к новому слайду.
Вот еще один пример использования Montserrat, но на этот раз мы использовали менее насыщенную версию в заголовке.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Этот универсальный шрифт выглядит совершенно по-другому, если изменить его толщину, что дает вам еще больше возможностей для использования его в различных презентациях.
Как видите, Montserrat – идеальный шрифт для создания презентации по маркетингу или бизнес-плана, поскольку он одновременно профессиональный и визуально привлекательный.
Montserrat также хорошо сочетается с различными шрифтами. Попробуйте использовать тонкий шрифт без засечек для создания контраста в вашей следующей презентации PowerPoint.
Шрифт для презентации №6: Open Sans
Open Sans часто используется для основных абзацев на слайдах презентации в виду его разборчивости. Поскольку это основной шрифт без засечек, он идеально подходит для визуализации больших фрагментов текста, которые могут понадобиться на слайде.
Вот шаблон презентации, в котором Open Sans используется в качестве базового шрифта для основного текста.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Однако не стоит сбрасывать со счетов Open Sans и рассматривать его только как шрифт для абзацев. На самом деле, его можно использовать и в профессиональных презентациях, чтобы ваши заголовки четко выделялись, повышая их читабельность.
Взгляните на эту презентацию маркетингового плана, в которой Open Sans используется в качестве крупного шрифта для заголовков на каждом слайде.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Если вы ищете шрифт, который обеспечит легкость чтения и восприятия вашей презентации, Open Sans – отличный выбор.
Шрифт для презентации №7: Dosis
Dosis – отличный шрифт для презентаций в технологической отрасли. Это веселый шрифт без засечек с закругленными краями и высокими тонкими буквами, что придает ему более футуристический вид.
Вот пример идеальной презентации, в которой можно использовать Dosis, – slide deck, рассказывающий о последних тенденциях в области мобильных приложений.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
В этом примере Dosis используется капсом на титульном слайде и в заголовках на каждом слайде. В данном шаблоне шрифту придали уникальный дизайн, добавив белый прямоугольный фон к черному тексту.
Ниже представлен еще один хороший шаблон презентации, в котором шрифт Dosis применяется аналогичным образом. Здесь он используется в паре со шрифтом без засечек Source Sans Pro, создавая современное сочетание, подходящее для питч-дека технологического стартапа.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Мы также видим, что Dosis отлично смотрится при использовании всех заглавных букв и может применяться в различных дизайнах, чтобы сделать текст более заметным.
Шрифт для презентации №8: Libre-Baskerville
Еще один качественный шрифт PowerPoint, который стоит использовать в презентациях, – Libre-Baskerville. Это шрифт Google, который можно бесплатно использовать во многих программах для презентаций, в том числе и в Visme!
Libre-Baskerville – это шрифт с засечками, который можно использовать в сочетании с другими шрифтами и цветовыми схемами, создавая более традиционный вид и стиль презентации.
Мы используем Libre-Baskerville заглавными буквами в качестве заголовков в нашей теме презентаций Modern. Данная тема содержит более 800 различных вариантов оформления слайдов, и вы можете выбрать те, которые лучше всего подойдут для вашей презентации.
Данная тема содержит более 800 различных вариантов оформления слайдов, и вы можете выбрать те, которые лучше всего подойдут для вашей презентации.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Впрочем, этот шрифт можно использовать и в основных абзацах, так как он четкий, разборчивый и легко читаемый.
В приведенном ниже шаблоне презентации мы использовали Libre-Baskerville в паре с Josefin Sans в заголовке, создавая классический вид и стиль для любой презентации.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Libre-Baskerville является классическим шрифтом, который никогда не выйдет из моды, и это отличный выбор для создания любой профессиональной презентации.
Шрифт для презентации №9: Abril Fatface
Если вы ищете более смелый и привлекающий внимание вариант, то шрифт с засечками Abril Fatface может быть именно тем, что вы ищете. Он хорошо сочетается со стандартными шрифтами, такими как Helvetica или Verdana, а также с более тонкими вариантами – Georgia или Palatino.
Взгляните, как мы использовали этот жирный шрифт в заголовках представленного ниже годового отчета.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Abril Fatface – отличный шрифт для создания привлекающих внимание заголовков на слайдах, но его следует использовать только в коротких заголовках или фрагментах текста. Такой жирный шрифт может быть трудночитаемым в абзацах и длинных предложениях.
IЕсли вы ищете альтернативу шрифтам с засечками, используйте в в Visme или в PowerPoint-презентации такие шрифты, как Rockwell или полужирный Trocchi.
Вы также можете изучить пользовательские шрифты на сайтах вроде DaFont и импортировать их в свой фирменный набор.
Шрифт для презентации №10: KoHo
Последний шрифт в нашем списке – KoHo, уникальный шрифт без засечек, который можно использовать в более игровых презентациях.
Если вы создаете презентацию для школы, видеопрезентацию для проигрывания в офисе или же что-то подобное, KoHo может стать одним из лучших шрифтов для этих целей.
Мы используем KoHo в нашей теме презентации Creative в заголовках каждого слайда.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Это еще одна из наших массивных презентационных тем с сотнями дизайнов слайдов на выбор, однако, как следует из названия, эта тема имеет более творческий и игровой характер.
Если вам нужно создать pitch deck для инвесторов или презентацию продаж для новых клиентов, KoHo и тема Creative, скорее всего, не подойдет вам.
Однако если вы встраиваете слайд-шоу в свой блог или выкладываете информационную презентацию на SlideShare, KoHo может стать отличным способом заинтересовать вашу аудиторию.
Шрифт для презентации №11: Helvetica
Helvetica – это классический шрифт без засечек, у которого есть свои преданные поклонники, и не без причины.
Как наиболее отчетливо видно в текстах, набранных заглавными буквами, верхняя часть текста довольно крупная по сравнению с другими шрифтами с засечками.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Благодаря этой особенности шрифты Helvetica имеют почти симметричную пропорциональность при измерении верхней и нижней частей текста. Такие пропорции облегчают идентификацию букв на расстоянии, как в приведенном выше примере шаблона.
Этот факт делает Helvetica отличным шрифтом для заголовков и названий на живых презентациях, где могут присутствовать люди, “сидящие на задних рядах” и смотрящие вашу презентацию с некоторого расстояния.
Чтобы четко передать основные моменты, обязательно используйте Helvetica в заголовках и названиях в виде жирного текста.
Шрифт для презентации №12: Cormorant
Cormorant – элегантный и современный шрифт с засечками.
Нам нравится думать о Cormorant как о хорошей альтернативе Times New Roman, но с небольшими и продуманными изменениями.
Благодаря динамичному диапазону различной толщины, Cormorant производит впечатление каллиграфического шрифта, сохраняя при этом ощущение профессионализма.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Несмотря на художественность и выразительность, Cormorant остается вполне читаемым и пригодным для использования в профессиональной среде, как вы можете видеть в этом шаблоне презентации.
Мы рекомендуем выбирать цвет шрифта, который будет дополнять цвет фона. Это поможет отделить тонкие части шрифта от фона.
Если вариации толщины окажутся слишком резкими на ваш вкус, подумайте о том, чтобы уменьшить эту выразительность, используя Cormorant в полужирном стиле. За счет утолщения тонких линий изменение толщины становится менее заметным и может быть более подходящим для данного контекста.
Cormorant – отличный современный шрифт с засечками, который прекрасно подходит для заголовков, а так же подзаголовков для подпунктов или абзацев.
Шрифт для презентации №13: League Spartan
League Spartan – простой шрифт без засечек, жирный, равномерный и минималистичный по своей природе, который отлично подходит для заголовков и названий.
Поскольку шрифт тяжеловат даже при выключенном жирном начертании, вам, возможно, захочется принять дополнительные меры предосторожности при использовании League Spartan для абзацев или основной части букв.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
League Spartan отлично подходит в качестве заголовка для инфографики или презентаций в карикатурном стиле, как в приведенном выше шаблоне.
Цель инфографики заключается в том, чтобы взять трудную или сложную информацию и преобразовать ее в легко запоминающиеся пункты. Причина, по которой League Spartan так хорошо работает с инфографикой, заключается в его простоте.
Чтобы задать общий стиль инфографики, вы можете использовать упрощенный шрифт с засечками, такой как League Spartan. Подобный шрифт упростит важные или сложные данные и сделает их более понятными.
Шрифт для презентации №14: Poppins
Poppins – это универсальный линейный шрифт с засечками.
Poppins линейный шрифт, благодаря своим строгим вертикальным линиям. Он отлично подходит для сильных, выделяющихся заголовков и названий.
.
Poppins – прекрасный выбор не только для заголовков, но и для основного текста и подзаголовков, как вы можете видеть в нашем шаблоне презентации ниже.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Универсальные черты Poppins делают этот шрифт фаворитом в деловом мире. Он выглядит непринужденно, но при этом остается очень профессиональным.
Шрифт для презентации №15: Playfair Display
Что можно сказать о Playfair Display, кроме того, что это невероятно шикарный и модный шрифт с засечками.
Этот шрифт обладает выраженным “эффектом коробки”, поскольку большинство символов находятся между базовой линией и высотой X. Это означает, что большинство букв не опускаются ниже линии и не возвышаются над остальными буквами.
Благодаря этому Playfair Display отлично подходит для выразительных названий и заголовков, как вы можете видеть в нашем шаблоне презентации ниже.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Многие шрифты, которые стремятся к “квадратному виду”, тяжело прочесть на расстоянии.
Чтобы избежать этой проблемы и сделать буквы более выразительными, Playfair Display использует различную толщину линий в буквах.
Playfair display – стильный и элегантный шрифт, предназначенный для использования в качестве заголовков или названий. Хотя его можно использовать в абзацах, вам лучше ограничить его применение в коротких частях текста.
Одинаковые по размеру и интервалу слова, написанные таким шрифтом, могут дезориентировать некоторых читателей. Поэтому лучше использовать Playfair Display в качестве шрифта для заголовков, цитат или различных подзаголовков в презентации.
Шрифт для презентации №16: Raleway
Raleway – это современный шрифт с засечками, который изначально был разработан для использования в качестве облегченного шрифта. Но после его выпуска и по многочисленным просьбам поклонников Raleway получил более жирную и курсивную версии.
Жирная и облегченная версии этого шрифта чрезвычайно универсальны и могут быть использованы где угодно – от жирных заголовков до более легких частей текста в ваших презентациях, как вы можете видеть в нашем шаблоне презентации ниже.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Курсив Raleway имеет слегка смещенные акценты в некоторых буквах. Это означает, что знаки, которые не являются стержнем, намеренно написаны выше или ниже, чем обычно.
Это тонкий художественный прием, который не влияет на удобство чтения. Некоторые люди считают, что такие смещенные центры начертания способствуют улучшению читаемости.
При написании заглавными буквами и жирным шрифтом Raleway является отличным шрифтом для названий и заголовков, который может легко привлечь внимание вашей аудитории.
Шрифт для презентации №17: Lora
Lora – это уникальный шрифт с засечками, выполненный в современном стиле.
Черпая вдохновение в каллиграфии и традиционных шрифтах, Lora представляет собой отличный баланс между художественным и профессиональным шрифтом.
Lora имеет ярко выраженные арки, отходящие от основания каждой буквы. Это придает шрифту более “округлую” внешность, сохраняя при этом ощущение чистого профессионализма.
Чтобы раскрыть истинную художественную природу Lora, включите режим курсива. При включении режима курсива каждая буква получает дополнительные штрихи, что придает ей более рукописный вид.
Если добавить толщины к стандартному варианту, Lora станет отличным выбором для оформления названий и заголовков, а если установить стандартные настройки, Lora станет отличным шрифтом для абзацев и колонтитулов, как вы можете видеть в нашем шаблоне презентации ниже..
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Готовы создать свою следующую презентацию?Независимо от того, используете вы Microsoft PowerPoint, Apple Keynote или Visme, каждый из этих шрифтов для презентаций может сделать ее лучше. (Только убедитесь, что вы не используете Comic Sans – мне он нравится меньше всего).
Если вы хотите еще больше узнать о дизайне своей презентации и получить доступ к первоклассным возможностям анимации, переходов и интерактивности, подпишитесь на бесплатную программу создания презентаций Visme уже сегодня.
Текстовый эффект татуировки | Генератор текстовых эффектов
Масштаб:
Межсимвольный интервал:
Межстрочный интервал:
Изгиб текста:
Поворот:
Объединить стили (многострочный)
Заливка2 .textstudio 0
diientНаправление градиента:
Палитра стилей1 стиль / стиль letter1 / стиль line1 / слово
Непрозрачность цвета:
Шаблон заливкиИмпорт изображения
Непрозрачность текстуры:
Надпись
Надпись BoggleУгол
Амплитуда
Проецируемая теньРазмер:
Непрозрачность:
Расстояние:
Shadow0 Направление:
Shadow0 Direction:
Shadow0 003
Отменить наложение букв
Отменить наложение перекрытие линий
Режим наложения: overlightermultiplyscreenoverlaydarkenlightenscreencolor-dodgecolor-burnhard-lightsoft-lightdifferenceexclusionhuesaturationcolorluminosity
- №1
- №2
Длина:
Направление:
Цвет:
ГрадиентЛинейное направление:
Смешение с верхним слоем:
Непрозрачность цвета:
Образец заливкиИмпорт изображения
Непрозрачность текстуры:
3D-проекция #2Длина:
Направление:
00002 Цвет:3 Цвет:
3
Линейное направление: Смешение с верхним слоем:
Непрозрачность цвета:
Шаблон заливки Импорт изображения
Непрозрачность текстуры:
Контур #1 Размер:
Цвет:
Градиент Стиль письма / 1
Стиль стиль / линия1 стиль / слово Пунктирные линии:
Непрозрачность цвета:
Края:
Шаблон заливки Импорт изображения
Непрозрачность текстуры:
Надпись
Контур #2 Размер:
Цвет:
Градиент Направление градиента:
Палитра стилей 1 стиль / буква1 стиль / линия1 стиль / слово
3 90 линий 002 Непрозрачность цвета:
Края:
Шаблон заливки Импорт изображения
Непрозрачность текстуры:
Надпись
Контур #3 (трехмерный фон) Размер:
Цвет:
Градиент Направление градиента:
Непрозрачность цвета:
Проецируемая тень
Маскировка текстом
Векторизация 0003
Края:
Шаблон заливки Импорт изображения
Непрозрачность текстуры:
Внутренний скос Размер:
Сглаживание долота
Смягчение:
Направление:
Свет:
Непрозрачность:
Темные тона:
Непрозрачность:
3
0 # 90 #2 Внутренняя тень #1 Размер:
Распространение:
Непрозрачность:
Расстояние:
Направление:
Смещение:
Цвет:
Внутренняя тень #2 Размер:
Распространение:
2 Непрозрачность:0003 Расстояние:
Направление:
Смещение:
Цвет:
- #1
- #2
Внешняя тень #1 Размер:
Считывание:
209003
город:
Расстояние:
Теневое направление :
Замаскировано текстом
Цвет:
Градиент Направление градиента:
Внешняя тень #2 Размер:
Распространение:
Непрозрачность:
Расстояние:
Направление тени:
Замаскировано текстом
Цвет:
Градиент Направление градиента:
По этому поиску пока нет результатов.
Значок Импорт изображения
Размер:
Позиция: LeftTopRightBottomCenter
Горизонтальное смещение:
Вертикальное смещение:
Поворот:
Непрозрачность изображения:
Видимость: Перед текстомЗа текстомИсточник-вИсходник-внеИсточник-вверхуПункт назначения-в-Пункте назначения-внеПункт назначения-вверхуXorLighterMultiplyScreenOverlayDarkenLightenColor-dodgeColor-burnHard-lightSoft-lightDifferenceExclusionHueSaturationColorLuminosity
По этому запросу пока нет результатов.
Фон или прозрачный Цвет:
Градиент Стиль: LinearRadial
Направление градиента:
Непрозрачность цвета:
Фоновое изображение Импорт изображения
Размер: CoverStretchContainCustomize
Повторение: ПовторятьНе повторять
Непрозрачность изображения:
Видимость: Текст на переднем планеТекст на заднем планеСветлееMultiplyScreenOverlayDarkenLightenColor-dodgeColor-burnHard-lightSoft-lightDifferenceExclusionHueSaturationColorLuminosity
Анимация
По этому запросу ничего не найдено.


 Но в веб-дизайне они скорее усложняют восприятие и рассеивают внимание читателя. Основное назначение таких шрифтов – использование в логотипах, выделение заголовков и важной информации на странице.
Но в веб-дизайне они скорее усложняют восприятие и рассеивают внимание читателя. Основное назначение таких шрифтов – использование в логотипах, выделение заголовков и важной информации на странице.
 Аккуратный шрифт в урбанистической стилистике, идеально подходящий для использования в рекламе. Его козырь — читабельность. Выглядит он тоже достаточно представительно, чтобы найти ему место в заголовке.
Аккуратный шрифт в урбанистической стилистике, идеально подходящий для использования в рекламе. Его козырь — читабельность. Выглядит он тоже достаточно представительно, чтобы найти ему место в заголовке.

 Классические варианты: шрифт с засечками + рубленый, сочетание шрифтов разного класса, контрастная насыщенность шрифта в заголовке и в основном тексте, сочетание шрифтов различной тональности, яркое + нейтральное. Оценить гармоничность типографики можно приемом «бокового зрения»: направить взгляд левее или правее текста, чтобы воспринимать картинку в целом, не читая текст.
Классические варианты: шрифт с засечками + рубленый, сочетание шрифтов разного класса, контрастная насыщенность шрифта в заголовке и в основном тексте, сочетание шрифтов различной тональности, яркое + нейтральное. Оценить гармоничность типографики можно приемом «бокового зрения»: направить взгляд левее или правее текста, чтобы воспринимать картинку в целом, не читая текст.