Зачем нужен макет сайта и как его сделать
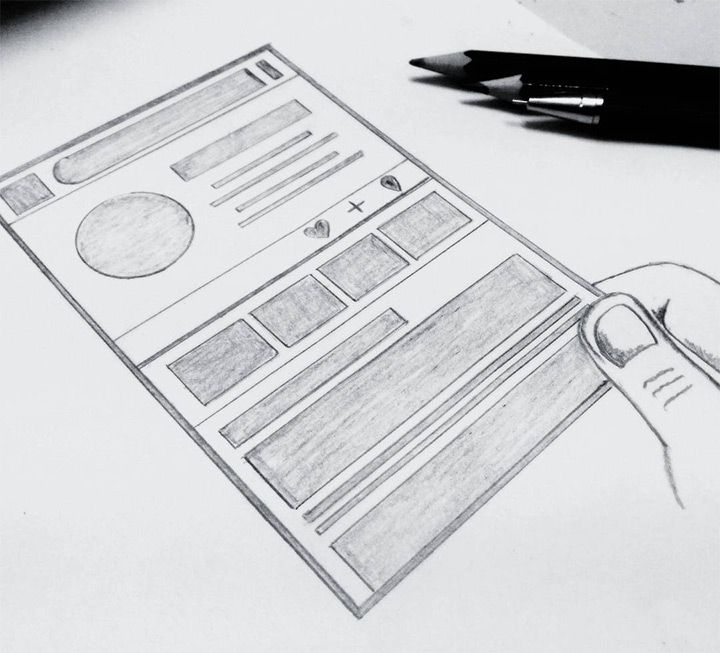
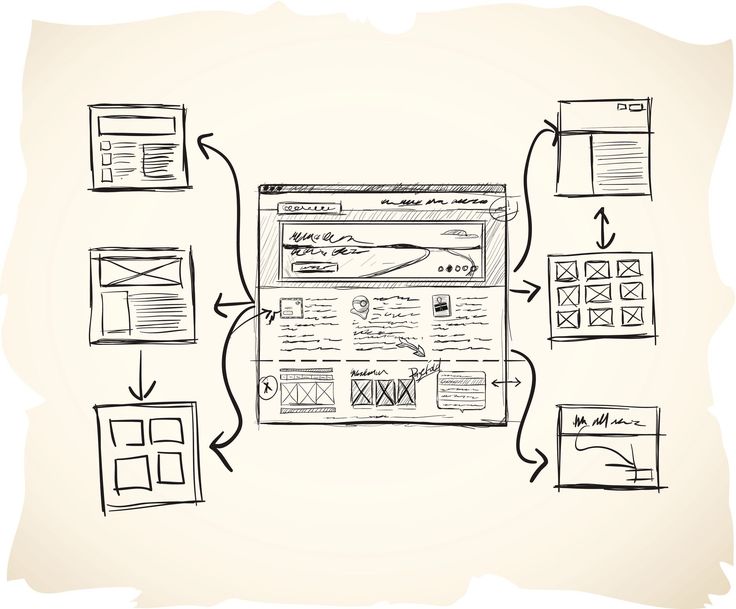
Макет сайта — это предварительный набросок, который определяет внешний вид сайта и его функционал. Как перед постройкой дома рисуют чертеж, так и перед разработкой сайта сначала нужно визуализировать его в специальной программе.
Эта статья будет полезна для веб-дизайнеров, разработчиков, веб-мастеров и владельцев сайтов — для всех, кто создает дизайны или пользуется ими в своей работе.
Правила создания хорошего макета сайта
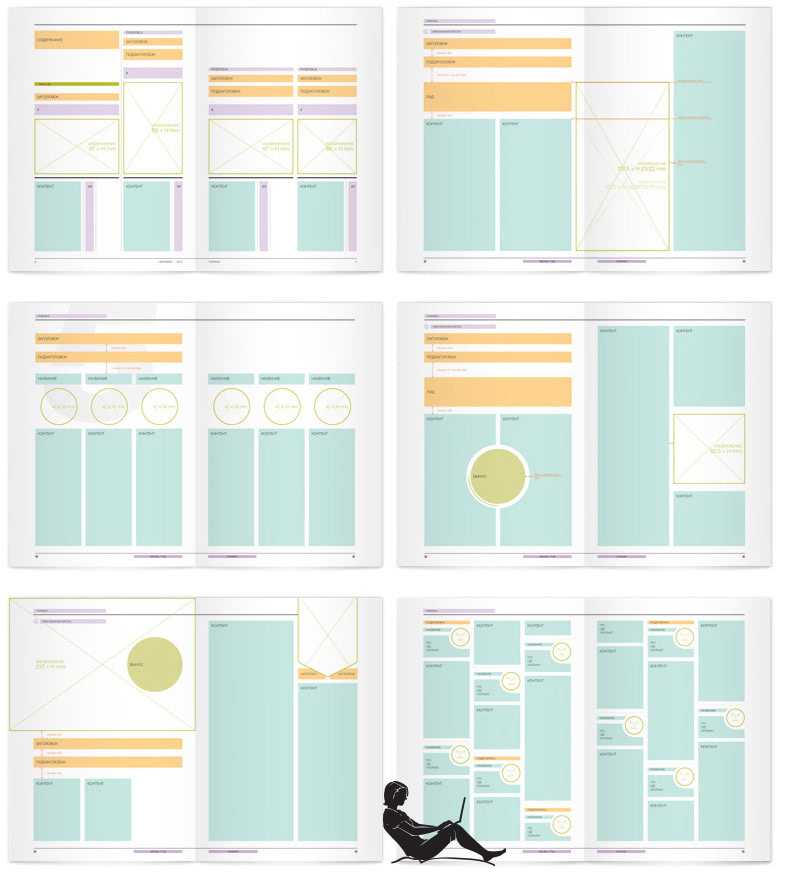
Я создала для вас небольшой макет сайта как пример, чтобы показать, каких принципов нужно придерживаться при разработке. Эти принципы помогут успешно продвигать сайт в будущем: от дизайна во многом зависит, долго ли пользователь пробудет на страницах, вернется ли, посоветует ли друзьям. К тому же грамотно разработанный макет делает более удобной дальнейшую работу команды, создающей сайт.
UI/UX дизайн
Аббревиатуры UI/UX расшифровываются как «Пользовательский интерфейс» и «Пользовательский опыт».
Пользователь не должен заходить в тупики, блуждать по сайту и разгадывать квесты. Если интерфейс слишком сложный и непонятный, большинство пользователей больше не вернутся на ресурс.
Архитектуру сайта часто предоставляют формировать дизайнеру, особенно если у него есть опыт UI/UX. Его главная задача — выстроить структуру страниц и правильно связать их, чтобы пользователю было легко перемещаться по сайту. Этому способствуют:
- Несколько путей, ведущих на одну страницу.
- Оформление, которое поможет понять, что элементы интерактивные и их можно нажимать (классическая форма кнопок, подчеркивание под ссылками, подсвечивание или изменение размера при наведении).
- Использование логических пиктограмм и понятных призывов к действию.
Здесь важно ориентироваться на привычные людям сигналы — место размещения элементов, форму, цвета, фразы.
Например, в форме регистрации кнопка бледно-серого цвета означает, что она неактивна. Это сигнал пользователю: нужно заполнить ещё какое-то поле или отметить чекбокс. Когда всё сделано правильно, кнопка становится зелёной — на неё можно нажимать.
Это сигнал пользователю: нужно заполнить ещё какое-то поле или отметить чекбокс. Когда всё сделано правильно, кнопка становится зелёной — на неё можно нажимать.
Макет сайта — это не только красота, но и архитектура, от которой зависит комфорт пользователя и его впечатление о компании.
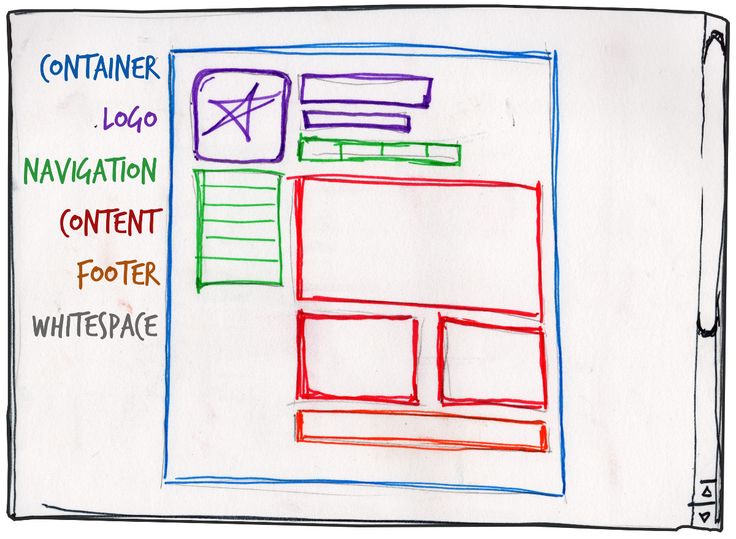
Композиция
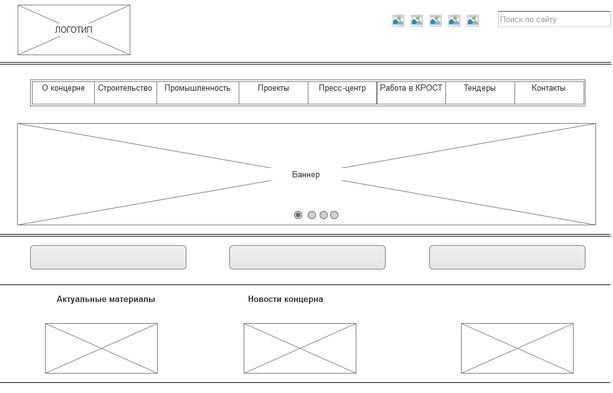
Здесь тоже не нужно «изобретать велосипеды». Существует классическая верстка, к которой уже привык посетитель. Если ее придерживаться, то пользователь легко найдет все разделы сайта.
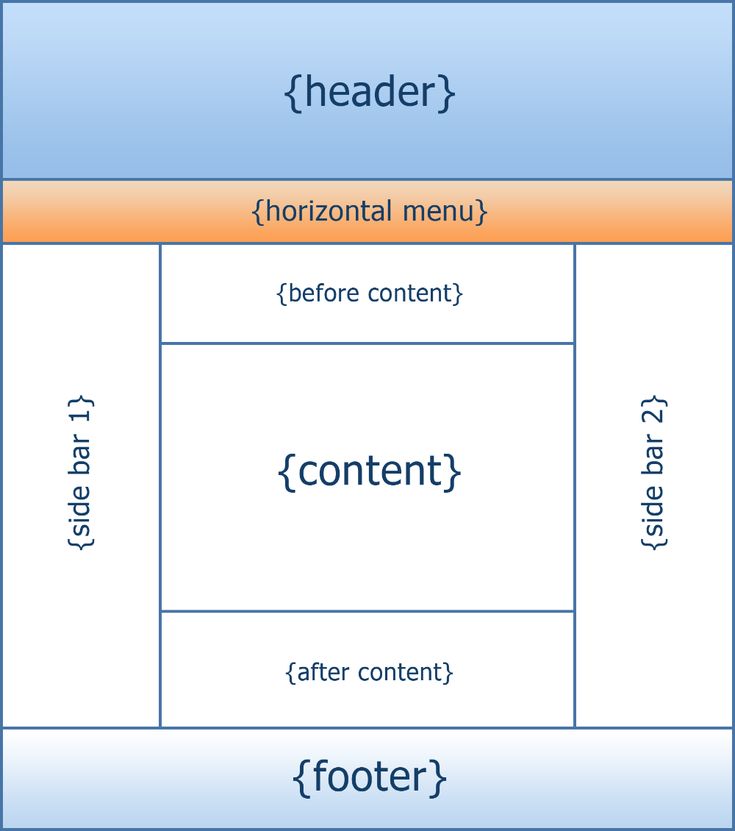
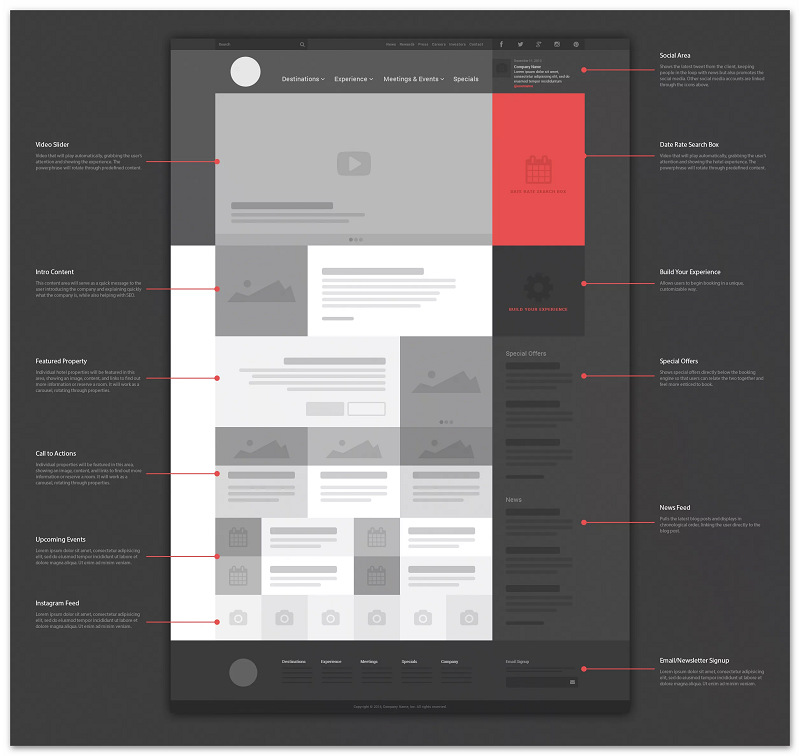
Традиционно сайты имеют такую композицию (сверху вниз):
Шапка с меню (header) может выглядеть по-разному — с баннером или без, со слайдером, с видео, с формой обратной связи, с кнопками, с телефонами и иконками соцсетей. Ее главная функция — навигация.
Основной информационный раздел (body). Здесь содержится информация о компании и ее продуктах, портфолио, сведения о лучших предложениях и акциях. А в разделе контактов можно увидеть адрес и телефоны компании.
Футер (подвал сайта, footer) еще раз дублирует базовую информацию — контакты, карту сайта, иконки соцсетей. Здесь часто размещают знак копирайта и предупреждение о защите авторских прав.
Все компоненты макета должны располагаться симметрично, соблюдать математическую гармонию. Если у вас верстка с центрированием элементов, то они должны быть четко посередине, с одинаковыми отступами слева и справа. Если верстается галерея фотографий — боковые, верхние и нижние отступы должны быть одинаковые.
Асимметричная верстка тоже подчиняется законам симметрии, как бы это странно не звучало. К примеру, все фото могут быть разные по ширине, но высота и отступы — одинаковые.
Посмотрите, как реализована эта асимметричная верстка — все фото одного размера, текстовые элементы центрированы по высоте относительно изображений, картинки формируют ровную вертикальную фигуру.
Не нужно ориентироваться на глазомер — даже у асов он не идеальный. Пользуйтесь сеткой и направляющими. Они позволяют выстраивать композицию по основным осям и видеть выравнивание элементов.
Они позволяют выстраивать композицию по основным осям и видеть выравнивание элементов.
У повторяющихся элементов должны быть определенные размеры. Например, если фото квадратное, то нужно выставить одинаковые стороны в пикселях, как на фото — 416х416.
Красивые рисунки и композиции всегда обладают стройной математической структурой. Это касается и макетирования.
Последовательность дизайна
У всех разделов и страниц должна прослеживаться единая логика дизайна — количество колонок в вёрстке, расположение повторяющихся элементов, заголовков, шрифты. Если фантазия дизайнера меняет направление от страницы к странице, общий вид получается неаккуратным и нелогичным.
Например, на Behance все карточки имеют одинаковый размер, данные расположены по одной схеме: сначала название проекта, потом автор, справа — количество лайков и просмотров.
В дизайне использованы понятные пиктограммы: просмотр — глаз, инструменты — молоток и гаечный ключ, расположение — знак локации на карте.
Визуал (стиль элементов и изображений) должен соответствовать тематике сайта. Цвета, формы и картинки несут информацию так же, как и текст. Например, скруглённые углы транслируют мягкость, а сочетание красного и чёрного используют для демонстрации силы и маскулинности.
Изображения также нужно подбирать под общее настроение сайта и в едином стиле. На одном сайте могут использоваться студийные фото, на другом — репортажные, выхваченные из реальной жизни, а на третьем вообще нет фотографий, а только графика. Если смысловой посыл контента — легкий и радостный, то и фото лучше подбирать светлые, с улыбчивыми людьми и котиками. А если тематика — хоррор-рассказы, то подойдет мрачная цифровая графика с привидениями и скелетами. Нужно создать единую политику относительно изображений и придерживаться ее.
Давайте рассмотрим этот сайт. Здесь есть и репортажные снимки не лучшего качества, и классические открытки на праздники, и осовремененный визуал в модных лиловых оттенках. «Паспортное фото» используют для поздравления с днем рождения, хотя была бы уместнее неофициальная фотография из соцсети. У снимков нет отступа от текста, они все разные по размеру, нет хотя бы какой-то последовательности в их подборе.
У снимков нет отступа от текста, они все разные по размеру, нет хотя бы какой-то последовательности в их подборе.
Адаптивный макет
Сейчас все сайты делаются с адаптацией под разные экраны. Адаптивную верстку называют также резиновой — сайт растягивается и сжимается по ширине экрана, стараясь подстроиться под устройство посетителя.
56% пользователей заходит на сайты со смартфонов, поэтому важно продумать мобильную версию. Более того — популярен дизайн сайта Mobile First, когда упор в верстке делается на мобильные телефоны, а десктопная версия отодвигается на второй план.
При макетировании нужно учитывать, как будет вести себя вёрстка на разных экранах. Чтобы контролировать этот процесс, в CSS существуют медиазапросы, которые меняют параметры элементов в соответствии с шириной экрана пользовательского гаджета.
К примеру, у заголовка в десктопной версии высота букв 72px, заголовок расположен по центру и занимает две строчки. На мобильной версии такой размер будет просто гигантским. Заголовок попытается уместиться в экране в несколько рядов, но часть все равно останется за областью видимости или залезет на следующий блок. Поэтому можно задать размер 24px для мобильных устройств.
Заголовок попытается уместиться в экране в несколько рядов, но часть все равно останется за областью видимости или залезет на следующий блок. Поэтому можно задать размер 24px для мобильных устройств.
Таким образом можно менять ширину и высоту, прозрачность и цвет, скрывать элементы.
Дизайнер должен понимать, как ведет себя адаптивная верстка: например, как перестраиваются блоки с горизонтальной в вертикальную позицию.
Чтобы посмотреть, как ведет себя адаптивная верстка, можно протестировать любой сайт с первой страницы выдачи Google. Нужно нажать вверху браузера значок «Свернуть в окно» (рядом с крестиком «Закрыть») и начать уменьшать ширину фрейма с помощью мышки. Очень хорошо видно, как на разной ширине перестраиваются элементы.
Давайте посмотрим на сайт Unisender.
Вверху — десктопная версия, у нее полноформатное меню, элементы в нижней части выстроены в горизонтальную линию. Слева внизу — версия для планшета. У нее меню уже реализовано в виде бургера, а элементы выстроились один под другим. В мобильной версии происходит то же самое, только все элементы становятся ещё меньше, уменьшен шрифт.
В мобильной версии происходит то же самое, только все элементы становятся ещё меньше, уменьшен шрифт.
Обратите внимание, что набор элементов во всех версиях один и тот же — логотип, название компании, меню, картинка в баннере, заголовок, кнопка «Попробовать бесплатно», пункты преимуществ.
Важно понимать, что при адаптивной верстке элементы никуда не деваются и не появляются из астрала. В каждом случае это один и тот же элемент меняет свои свойства в зависимости от ширины пользовательского экрана.
Шрифты
В тексте главное не красота, а читабельность. Поэтому избегайте витиеватых сложных шрифтов. И если в заголовках ещё можно экспериментировать, в основном тексте лучше брать только проверенные и простые шрифты.
Важно также заботиться о том, как текст будет читаться в браузере. Редкий шрифт может просто не распознаться, и пользователь получит набор непонятных знаков.
Лучше выбирать самые ходовые шрифты. Обратите внимание на базовые Google Fonts — они встроены не только во все браузеры, но и в современные графические редакторы. Например, так выглядят шрифты, которыми чаще всего пользуюсь я.
Например, так выглядят шрифты, которыми чаще всего пользуюсь я.
Также можно смело брать стандартные шрифты семейства Windows — Calibri, Cambria, Candara, Georgia, Tahoma и другие. С Times New Roman и Arial лучше быть осторожнее — они действительно считываются везде, но слишком уж приелись пользователям.
Цветовые решения
Когда веб-дизайнер получает заказ от уже существующего бренда, ему должны дать палитру корпоративных цветов с кодами (например, #8ED4FC, #FFECEC). Если у заказчика нет корпоративного дизайна, вопрос базовых цветов сайта нужно обсуждать.
Расцветка должна быть достаточно гармоничной, чтобы не раздражать глаза. Это не значит, что нельзя использовать яркие цвета — важнее их соотношения. Если выбрать салатовый фон и сделать текст черным, то его просто будет больно читать. Но если сделать салатовыми кнопки или стрелки, а основной фон будет белым — получится веселая и яркая картинка.
К примеру, на этом сайте использовано слишком много цветов, не гармонирующих между собой. В меню бросается в глаза синий текст на оранжевом фоне, а шрифт Arial совсем не подходит для детской тематики.
В меню бросается в глаза синий текст на оранжевом фоне, а шрифт Arial совсем не подходит для детской тематики.
Чтобы пользователю было комфортно читать контент, нужно просчитывать контраст текста по отношению к фону. Его можно определить с помощью анализатора. Лучший коэффициент контраста — 7:1. Минимально допустимый показатель — 4.5:1.
Идеально, если дизайн сайта будет адаптирован и для людей с нарушениями зрения. Сейчас такой подход набирает все больше популярности, поскольку среди пользователей интернета достаточно много слабовидящих и даже незрячих людей.
Забота о верстальщике
Макет сайта передается верстальщику, который будет его реализовывать в коде. И тут крайне важно, чтобы он понял задумки дизайнера.
Верстка должна быть ориентирована на стандартные размеры экранов. Особенно важно задавать правильную ширину. Например, стандартная ширина экрана компьютера 1366 px, ноутбука — 1024 px, для небольших планшетов — 769 px, для смартфонов — 360 px.
Нужно понятно подписывать каждый элемент, группировать их по областям на сайте. Например, область баннера и все расположенные в ней элементы нужно объединить в группе «Banner» — тогда верстальщик поймет, где находятся эти слои в структуре.
В идеале веб-дизайнер должен знать разметку и подписывать разделы с сответствующими терминами: header, body, footer, button, menu.
Существуют негласные правила, по которым называть элементы лучше на английском языке и не по контенту, а по функционалу.
Например, вместо «Banner» мы назвали область согласно изображению — «Girl». Заказчик в последний момент решил поставить вместо изображения девушки фото салона, а потом вообще поменять на постер с рекламой. Пришлось бы каждый раз заново называть раздел в макете. А если дизайнер забудет сменить название, верстальщик потеряется в догадках, что это за девушка и где ее искать. А «Banner» — он и есть «Banner».
Особенно важно правильно структурировать слои в крупных сайтах, где сотни элементов.
Показывайте сайт и в статике, и в динамике. Веб-дизайнер должен показывать, как кнопки и другие интерактивные элементы должны выглядеть при взаимодействии пользователя с ними. Каким цветом подсвечивается активная кнопка, как разворачивается меню, как выглядят посещенные ссылки и так далее. В макете отражается не только статический вид сайта, но и его поведение.
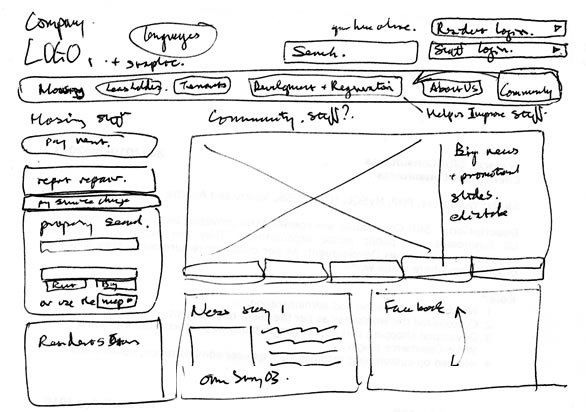
Я сделала для вас ещё один макет, который можно считать дайджестом всех главных ошибок при составлении макета. Профессиональные дизайнеры могут посмеяться, но сайты подобного плана действительно встречаются в интернете.
Давайте рассмотрим подробнее нашего «франкенштейна».
Мы сразу можем отметить некомфортную для глаз цветовую гамму, загромождённость пространства и нечитабельный рукописный шрифт, который применён даже для основного текста.
В макете не использованы направляющие, элементы выстроены на глаз, у них разные размеры и отступы.
У слоёв отсутствуют адекватные подписи, поэтому верстальщику придётся кликать по каждому элементу, чтобы найти его в структуре.
Инструменты для макетирования
Конечно, макет сайта для верстки не рисуют на бумаге — он создается в специальных редакторах. Я расскажу о пяти самых ходовых инструментов макетирования среди веб-дизайнеров.
Figma
Figma — облачный векторный редактор для дизайна сайтов, мобильных приложений, постеров, баннеров и всего, что используется в сети. В ней можно работать как самому, так и командой, совместно редактируя проект.
В Figma есть небольшой набор инструментов, которых вполне достаточно для прототипирования, но мало возможностей для обработки фото. Поэтому им часто пользуются в связке с Adobe Photoshop, в котором редактируют и вырезают из фона изображения.
Figma позволяет не только коллажировать элементы, но и рисовать кистью, благодаря чему пользуется популярностью у графических дизайнеров.
Цена. Бесплатно для индивидуального пользователя с возможностью создавать неограниченное количество проектов. $12-15 для небольшой команды, $45 для крупных компаний. Платные тарифы в основном отличаются возможностью совместно работать над проектами, создавать общие библиотеки и централизованно управлять командой.
Платные тарифы в основном отличаются возможностью совместно работать над проектами, создавать общие библиотеки и централизованно управлять командой.
Главные достоинства. Качественная бесплатная программа, на которой можно реализовать любой макет — от дизайна сайта до плаката или визитки. Очень простой лаконичный инструмент, которого вполне достаточно для работы.
Где искать. На официальном сайте www.figma.com.
Где работать. Главный плюс Figma в том, что все проекты сохраняются в облаке, поэтому редактором можно пользоваться с любой ОС и из любого места на планете, где есть интернет — лишь бы был браузер. Программу не нужно устанавливать — достаточно завести аккаунт. Десктопная версия под Windows у редактора есть, но она тоже подвязана к облаку и скорее работает вместо браузера. У Figma недавно появилось мобильное приложение, но оно в процессе разработки и позволяет только просматривать файлы и делиться ими. Редактор не адаптирован под мобильную версию и работать с ним через мобильные браузеры не получится.
Бесплатный тестовый период. Вечность.
Adobe Photoshop/Adobe Illustrator
Adobe Photoshop и его брат Adobe Illustrator — самые древние программы, в которых работают веб-дизайнеры. Первый используется для растровой графики, второй — для векторной. Несмотря на то, что их догоняют молодые более простые специализированные программы, многие дизайнеры продолжают создавать макеты в Photoshop. Подтверждение тому — изобилие готовых бесплатных шаблонов в .psd, которые можно найти в сети.
Поскольку сейчас все дружно переходят на облачные технологии, Adobe тоже решил не отставать и создал Creative Cloud. Подписка на него позволяет пользоваться не одной программой, а целыми наборами продуктов компании. Но можно выбрать тариф и для одного из редакторов.
Один из минусов — продукты Adobe дорогие.
Главные достоинства. Полноценные графические редакторы, в которых можно и фото обработать, и логотип создать, и макет сайта собрать. По функционалу они самые мощные из всех, описанных здесь.
Цена: Сейчас пакет со всеми приложениями стоит $30 в месяц при покупке годового плана, а Photoshop и Illustrator по отдельности — по $21 каждый.
Где искать: В Creative Cloud.
Где работать: В редакторах Adobe можно работать из браузера — все библиотеки и проекты хранятся в облаке. Можно скачать десктопную версию, доступны мобильные приложения, есть версии для iPad.
Бесплатный тестовый период: 7 дней.
Adobe XD
Adobe XD — это легкая лаконичная программа с минимальным интерфейсом. В ней содержатся инструменты только для макетирования и верстки.
В программе визуализируется реакция интерактивных элементов на клики пользователя. Можно нажать кнопку «Play» и посмотреть «мультфильм» — как разворачиваются вкладки, куда попадает юзер по клику, как подсвечиваются кнопки. Это очень помогает верстальщику понять задумку дизайнера, не задавая много вопросов.
Управление очень похоже на Photoshop, что удобно для перехода на Adobe XD.
Цена. $10 отдельно, можно получить в полном пакете программ Adobe за $30.
Главные достоинства. Специальная программа для макетирования интерфейсов, в которой все заточено под удобство веб-дизайнера. Рассчитана на тех, кому не нужен весь инструментарий Photoshop — зачем платить больше, если можно приобрести более дешёвый редактор со всем необходимым.
Где искать. На официальном сайте Adobe, в разделе Adobe XD. Также входит в полную подписку Creative Cloud.
Где работать: Так же как и с другими продуктами Adobe — в облаке, на ПК, с планшета, телефона, iPad.
Бесплатный тестовый период: 7 дней.
Sketch
Этот векторный графический редактор также создан специально для разработки интерфейсов. Сравнительно молодой, но уже довольно популярный среди веб-дизайнеров.
Но у него есть один жирный минус — программа работает только под macOS и её невозможно установить на другие операционные системы. Сглаживает проблему то, что файлы с расширением . sketch можно открывать в других редакторах, таких как Figma или Adobe XD.
sketch можно открывать в других редакторах, таких как Figma или Adobe XD.
Цена. Для одного редактора — $9 в месяц или $99 в год. Также есть тариф Business для больших команд от 25 редакторов. Рассчитывается индивидуально.
Главные достоинства. У Sketch очень простая и понятная панель инструментов, широкий выбор плагинов, он легкий по весу и нетребовательный к ресурсам ОС. Его пользователи отмечают, что преимущества кроются в мелочах — вроде бы он очень похож на другие редакторы, но в общем работать приятнее.
Где искать. На официальном сайте www.sketch.com.
Где работать. Только на mac OS. Документы можно открывать в браузерах, но только для просмотра.
Бесплатный тестовый период. 30 дней.
Для начинающего веб-дизайнера самым оптимальным вариантом станет Figma из-за своей бесплатности. Но можно попробовать и другие программы, благо у всех есть бесплатные тестовые периоды.
Что дальшеГотовый прототип получит верстальщик и создаст разметку, специалисты по Frontend и Backend снабдят его необходимым функционалом. После этого разработка станет настоящим сайтом — останется лишь загрузить его на хостинг и зарегистрировать домен.
После этого разработка станет настоящим сайтом — останется лишь загрузить его на хостинг и зарегистрировать домен.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Наш юрист будет ругаться, если вы не примете 🙁
Cоздание макета сайта без специфичных навыков в Photoshop
Для начала задумайтесь над тем, почему вы решили создать макет сайта самостоятельно.
Причина #1. Интерес к разработке макетов сайта
Ваши интересы очень специфичны? Мы здесь никого не осуждаем. Самим же стало когда-то интересно, и начали этим заниматься! К тому же, тяга к познанию – наша отличительная черта. Хвалю ваше любопытство.
Причина #2. Разработка макета сайта как вид заработка
Если вы хотите стать в будущем веб-дизайнером, с чего-то же надо начинать, а именно с элементарного макета страницы сайта. Быстрый результат своей работы мотивирует как ничто другое. К счастью, в статье предлагаю только блиц-способы создания макета.
Кстати, работа веб-дизайнера – это не шутки. Вот здесь ниже я просто оставлю график зарплат в зависимости от стажа (по данным DOU за май-июнь 2016). Ни на что не намекаю. Просто скрытый хантинг.
Ни на что не намекаю. Просто скрытый хантинг.
Причина #3. Составление ТЗ на разработку макета сайта для дизайнера
Часто перед недизайнерами стоит необходимость показать макет веб-сайта – иногда просто для иллюстрации своей идеи, но иногда и для подкрепления ТЗ. Конечно, это не обязательно и грамотный дизайнер сам поймет вашу идею и даже сделает лучше, чем вы ожидаете. Однако если вы точно знаете, чего хотите, лучше это показать, а не рассказывать.
В KOLORO можете заказать макет сайта, и вы получите именно то, что ожидаете. Как это у нас получится? Мы тонкие психологи.
Причина #4. Вам срочно надо нарисовать макет сайта, а вы даже не знаете что это
Кстати, макет сайта – это графический образ представления будущего сайта. Если вам поставили задачу быстро показать макет сайта (хоть какой-нибудь), то нужно что-то с этим делать. Как раз это и было моей причиной поиска оптимального способа разработки макета дизайна сайта. В результате я выбрала работу в Photoshop, но у меня уже были навыки его использования.
В результате я выбрала работу в Photoshop, но у меня уже были навыки его использования.
Прежде чем создать макет сайта вам придется продумать структуру сайта, сделать прототип и выбрать цветовую схему. Обо всем этом по порядку.
Этап 1: структура макета сайта
Обязательно заранее спланируйте архитектуру сайта – что и куда будет вести и как будут взаимосвязаны элементы. Можете сделать это в голове, на бумаге или воспользуйтесь MindMap для построения структуры. Построение MindMap при проектировании сайта поможет вам определиться с количеством страниц, которые необходимо нарисовать. Вы будете иметь детальное представление о проекте в целом. Как это сделать? Можете использовать онлайн-инструменты MindMup или Bubblus.
Удобно также пользоваться приложением Coggle, которое вы можете подключить к Google Drive.
Мне нравится Coggle тем, что майнд-карта всегда под рукой, ей удобно делиться с коллегами, и здесь хорошо подобраны цвета элементов интерфейса. К тому же работает правая кнопка мышки, что позволяет хорошо настраивать карту. У меня получилась вот такая структура для главной страницы сайта.
К тому же работает правая кнопка мышки, что позволяет хорошо настраивать карту. У меня получилась вот такая структура для главной страницы сайта.
На первом этапе проектирования макета создается mind-map сайта
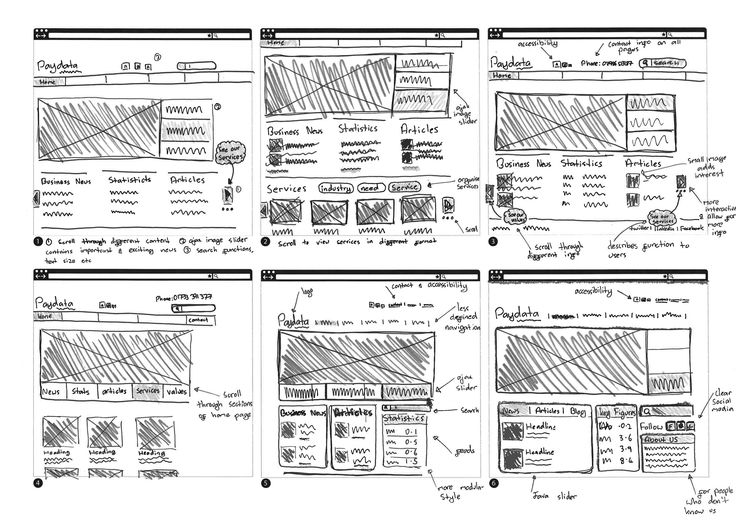
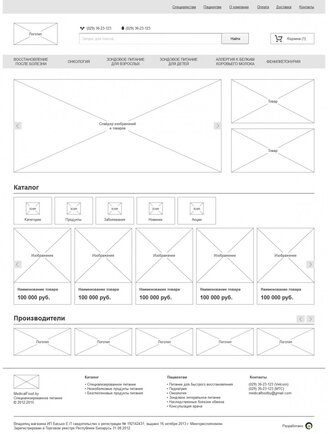
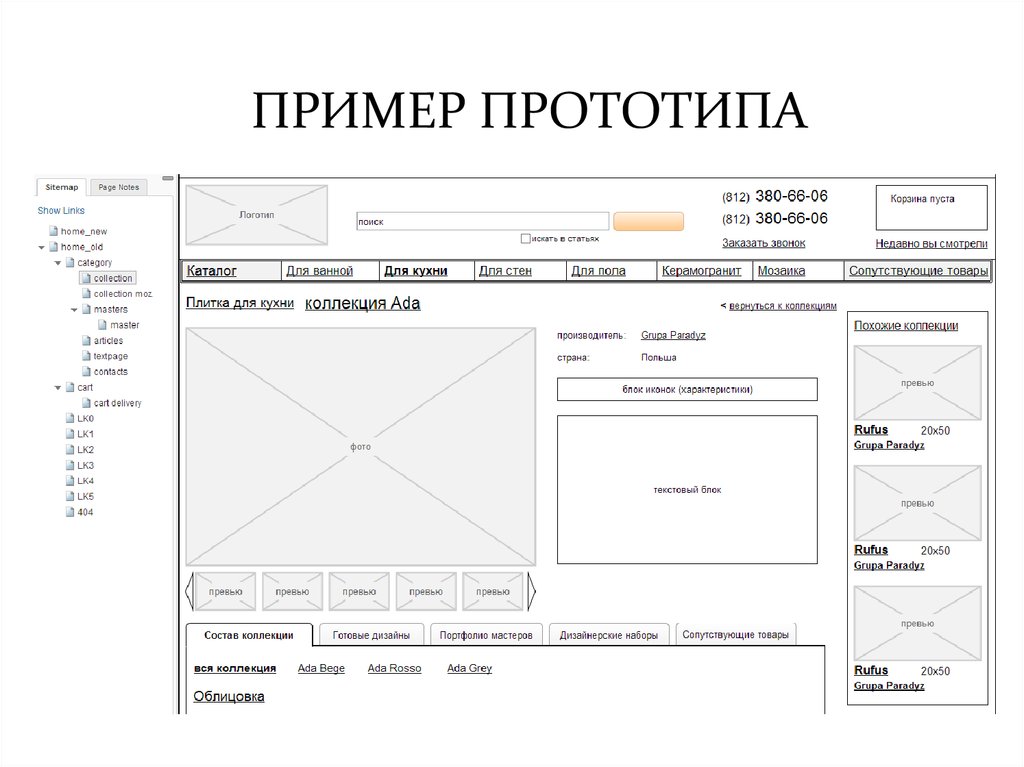
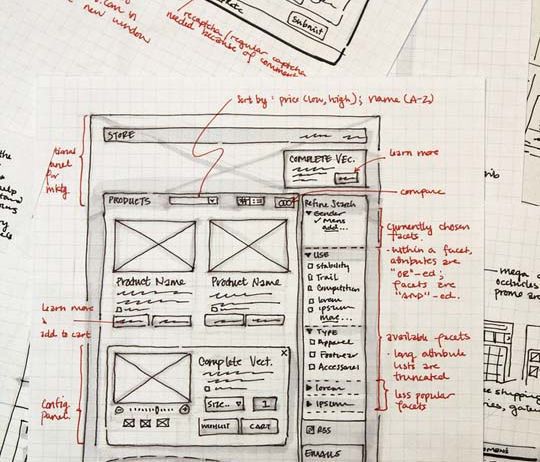
Этап 2: Создание прототипа сайта
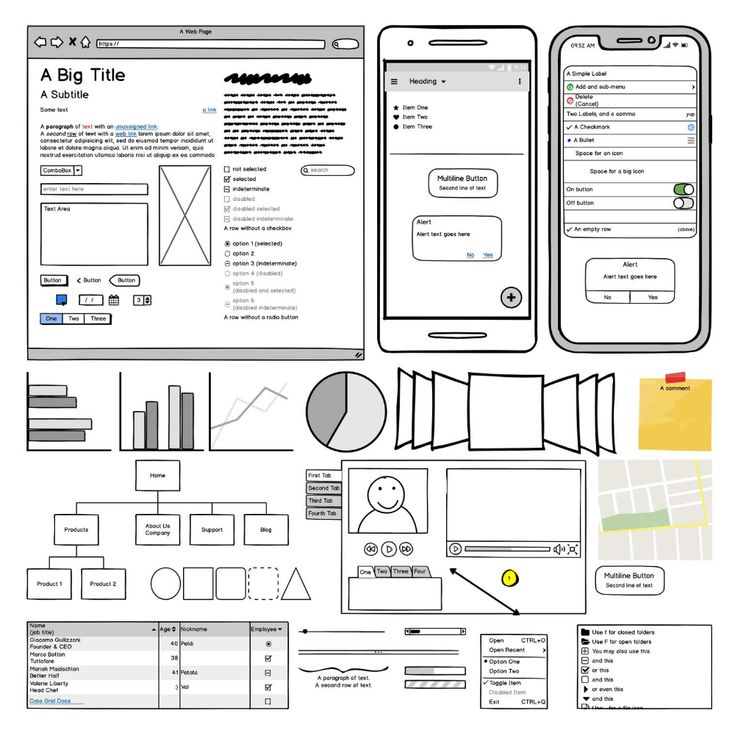
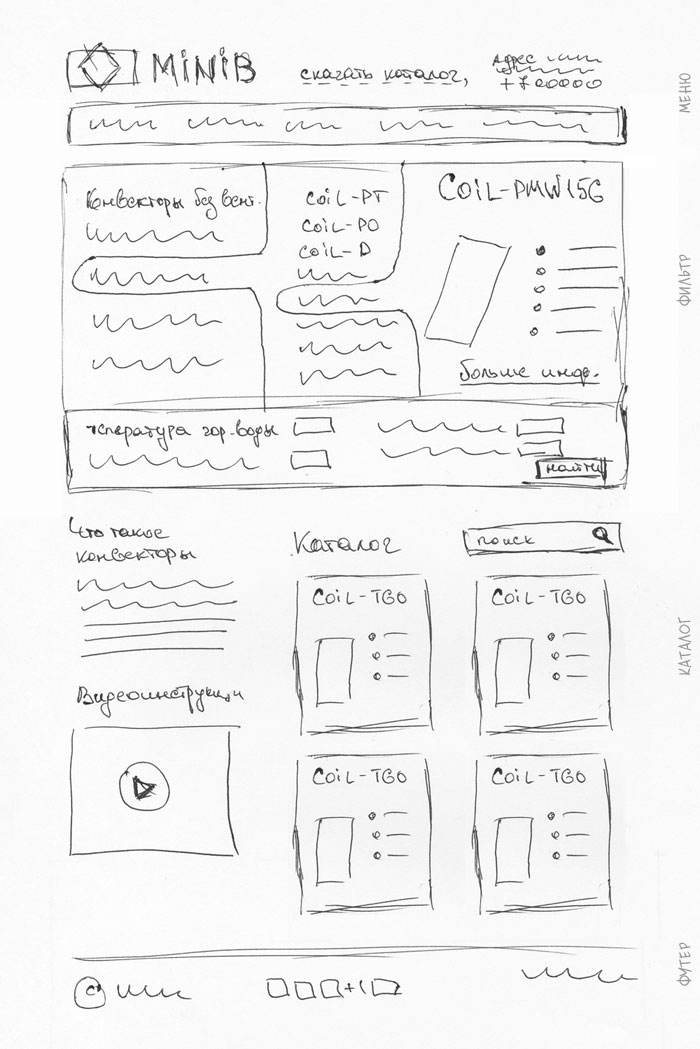
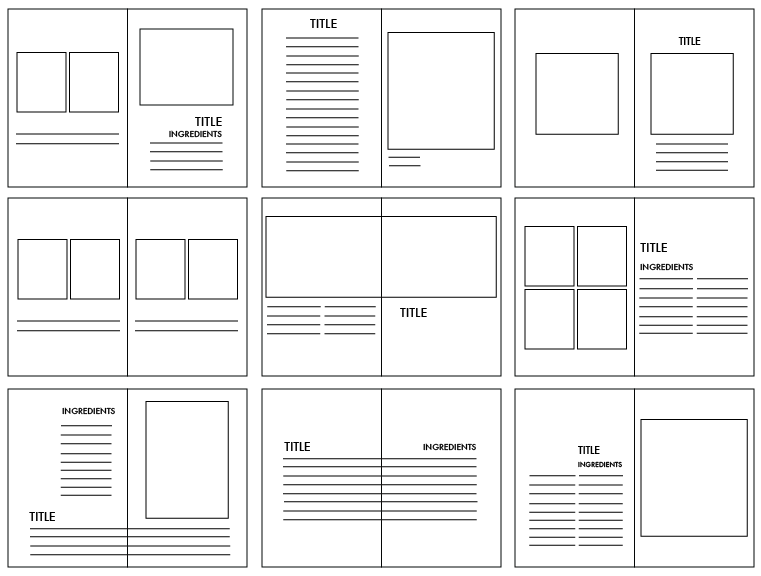
Далее можно сразу начать рисовать макет сайта в фотошопе, но, даже если делать макет из праздного любопытства, сначала следует нарисовать прототип сайта. При пошаговой разработке, протототипирование – неотъемлемый этап, который укрепляет психическое здоровье веб-дизайнера. При создании прототипа намечаются ключевые блоки будущего сайта (шапка, слайдер, кнопки, контакты, структура материала и пр.). Это позволяет существенно сэкономить время на этапе отрисовки макета т.к. можно будет увидеть примерный результат и безболезненно внести изменения.
Пример структуры сайта: вот.
Устали? Сделайте жизнь проще и закажите разработку сайта в KOLORO. Мы учтем ваши пожелания и вы получите именно то, что хотели.
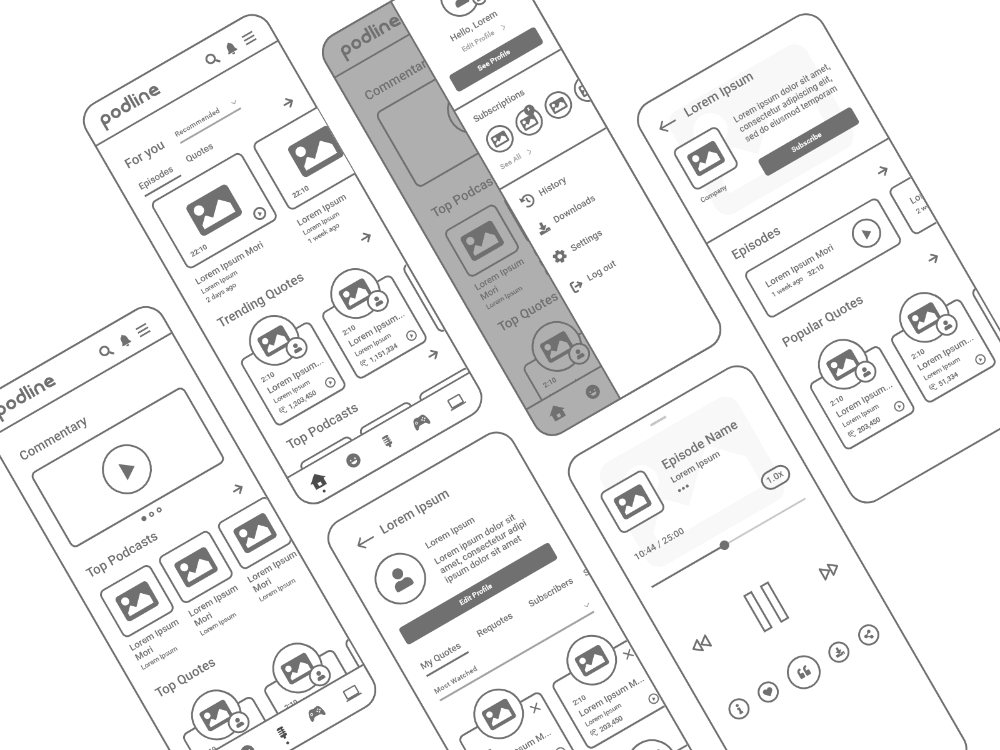
Создание прототипа сайта онлайн
Обычно я пользуюсь двумя наиболее популярными онлайн-инструментами для создания прототипа сайта: Moqups и Mockflow. В обоих случаях есть возможность создавать прототипы бесплатно, но с ограниченным функционалом. Тарифы для первого сайта начинаются от $13/мес. (10 проектов, 1 Гб), а для второго – от $14/мес. (неограниченное количество проектов + 25 Гб в облаке). Еще все рекомендуют Mockingbird. И я порекомендую, но только из уважения к Eminem, потому что здесь 3 проекта обойдутся уже в $12/мес., а бесплатных инструментов меньше.
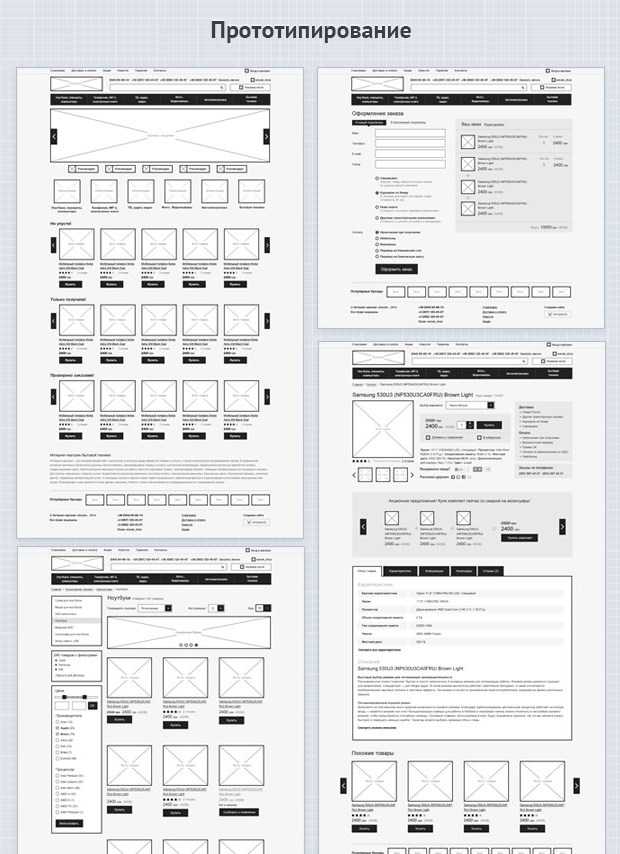
Теперь о личном впечатлении. Moqups удобнее и интуитивно понятен даже с первого посещения. Здесь много готовых блоков и иконок – как раз то, что нужно, чтобы быстро пройти этап прототипирования. Кроме того, элементы удобно центрировать относительно середины страницы или других элементов. Немного мешает ограничение в 300 объектов для страницы в бесплатном режиме – для макета одностраничного сайта может быть маловато. Есть возможность вставлять элементы с воркфрейма Bootstrap. Mockflow позволяет делать чуть меньше, и с ним нужно пару минут разобраться и привыкнуть к нему, однако большее количество пространства на диске может кого-то привлечь.
Есть возможность вставлять элементы с воркфрейма Bootstrap. Mockflow позволяет делать чуть меньше, и с ним нужно пару минут разобраться и привыкнуть к нему, однако большее количество пространства на диске может кого-то привлечь.
Прототипы сайта в Moqups и Mockflow
Как запрототипировать будущий сайт?
Рассмотрим на примере Moqups как можно создать прототип страницы с текстом для блога.
Шаг 1. Добавляем шапку (текст можно изменить).
Шаг 2. Добавляем блок для картинки и надпись (заголовок статьи). С помощью стилей можно удобно менять размер, шрифт и прочее форматирование текста.
Шаг 3. Добавляем текст и задаем ширину колонки. Все блоки удобно центрируются относительно середины страницы.
Шаг 4. Текст надо бы разбить картинкой. Да и ширина колонки слишком большая, 500 рх будет лучше. К счастью, можно ее быстро поменять. Большой плюс: выделенные элементы уменьшаются относительно друг друга и мой блок с картинкой тоже уменьшился.
Шаг 5. Добавим сайдбар (боковую колонку), здесь уже будет просто. Разместим поле для поиска и блок для подписки на рассылку (с привлекательной картинкой и яркой кнопкой).
Шаг 6. Допустим, наша статья получилась такой маленькой. Еще можно добавить опрос и рейтинг статьи. Получился аккуратный прототип странички для блога. Добавляйте другие элементы по своему вкусу.
Создание прототипа позволяет увидеть масштабы страницы и принять решения относительно тех или иных блоков. Кстати, с помощью этих инструментов можно делать прототипы для разных девайсов. Например, если постараться, получится что-то подобное. Однако обычно прототип ограничивается ч/б исполнением.
Прототип приложения для смартфона
Этап 3: Делаем красивый макет сайта: выбираем цвет
От удачного выбора цветов зависит восприятие сайта и бренда пользователями. Не советую полагаться на свои силы – подбор удачного оттенка может занять часы. Поэтому рекомендую использовать готовые палитры цветов для веба. У Google недавно вышел подробный гайд по удачным цветам для материального дизайна (тренд веб-дизайна). Эти цвета гармонично сочетаются, и вы можете быть уверены в их привлекательности. С помощью Materialpalette можно удачно подобрать два цвета – основной и акцент, а также посмотреть, как они будут выглядеть в интерфейсе. Немного больше цветов на Material Design Colors.
Поэтому рекомендую использовать готовые палитры цветов для веба. У Google недавно вышел подробный гайд по удачным цветам для материального дизайна (тренд веб-дизайна). Эти цвета гармонично сочетаются, и вы можете быть уверены в их привлекательности. С помощью Materialpalette можно удачно подобрать два цвета – основной и акцент, а также посмотреть, как они будут выглядеть в интерфейсе. Немного больше цветов на Material Design Colors.
Представили сайт? Сделали прототип? Выбрали цвета? Теперь можно перейти к созданию самого макета. Предлагаю вам несколько способов.
Внимание! Здесь не будет советов по тому как сделать макет сайта в фотошопе – это тема для отдельной статьи, здесь более простые способы.
или существующих сайтов
Этот способ подойдет вам, если вы хотите:
- разобраться в основных инструментах Photoshop;
- найти разные референсы для своего будущего сайта и собрать их воедино;
- почувствовать себя дизайнером на пару часов;
- продемонстрировать веб-дизайнеру или агентству (например, нам 🙂 наиболее подробное видение сайта;
- подкрепить ТЗ на разработку сайта не только «вот здесь кнопочки призыва, а тут разделитель и лидомагнит».

Плюсы такого подхода к разработке макета:
- вы сможете избежать распространенных ошибок, насмотревшись на качественные сайты;
- поймете, как не надо делать, чтобы было хорошо;
- исполнители веб-дизайна будут четко представлять, чего вы ожидаете;
- это очень быстро – за несколько часов вы сделаете макеты для всех страниц сайта.
Минусы:
- вы так и не поймете до конца, что такое веб-дизайн;
- некоторые референсы, которые вы найдете, верстальщик не реализует без изменения других частей сайта.
Как это делается
Самый простой и быстрый способ сделать макет сайта – выбрать шаблон под определенную CMS и переделать его под себя. Поэтому для начала надо определиться с CMS, что значительно упростит разработку сайта. Однако учтите, что дизайн сайта будет ограничиваться теми элементами, которые есть в шаблоне. Конечно, вы сможете поменять цвета, однако отдельные элементы интерфейса уже готовые и их изменить вы не сможете.
! Если вы будете делать «рагу» из разных сайтов, не забывайте где-то в блокнотике карандашиком писать исходники. Это упростит дальнейшую разработку дизайна и верстку макета.
Макеты сайтов под WordPress
Наиболее популярная CMS – это WordPress. Например, здесь вы найдете много современных шаблонов для этой CMS. Зачем? Сайт на шаблоне ускоряет запуск проекта в разы, однако он не будет уникальным. Хотя, если вы будете использовать оригинальные иллюстрации, изображения и креативный подход – даже шаблонный макет можно переделать до неузнаваемости. Главным преимуществом является то, что ваш сайт гарантированно будет адаптивным и вообще красавцем в плане отображения на разных устройствах.
Просмотрите разные шаблоны и выберите такой, какой вам больше всего по вкусу. Я еще немного поискала на Envato Market и нашла шаблон Dalton, который мне понравился больше всего. Зайдя на демонстрационную версию шаблона, вы сразу увидите концепт корпоративного сайта. Нажав на меню, вы сможете посмотреть более подробно, какие функции есть у шаблона, как будут выглядеть разные страницы. Лучше всего уделить этому полчаса и как следует разобраться в том, что есть в шаблоне.
Лучше всего уделить этому полчаса и как следует разобраться в том, что есть в шаблоне.
Что дальше? Подбираем размер макета сайта, режем и клеим
Когда вы уже освоились в шаблоне, можно приступать к его нарезке. Отлично, если разрешение вашего экрана 1920 рх или больше – это позволит просто делать скриншоты частей сайта и соединять их в редакторе. Работа с макетом начинается с шапки (header), далее – разные блоки (body), в конце – подвал (footer).
Вам понадобится:
- удобный инструмент для снимка выбранной области (screen capture tool), я использую Lightshot – он предлагает сохранить изображение в отдельный файл или копирует его в буфер обмена;
- Photoshop – для склеивания нарезанных частей изображений.
Этапы создания макета для сайта на основе шаблона
Шаг 1. Выбираем ширину макета сайта
Решите, какую страницу вы будете делать первой. Не начинайте с главной – ее лучше оставить напоследок, т.к. это наиболее важная страница сайта и сначала лучше немного набить руку.![]() В примере я буду делать страницу «О нас» – здесь будет интересная информация о компании и ее сотрудниках. У меня уже есть прототип сайта, поэтому я знаю, что делаю. Кстати, как там ваш прототип?
В примере я буду делать страницу «О нас» – здесь будет интересная информация о компании и ее сотрудниках. У меня уже есть прототип сайта, поэтому я знаю, что делаю. Кстати, как там ваш прототип?
Откройте Photoshop и задайте ширину макета сайта 1920 рх. Этого будет достаточно для того, чтобы увидеть, как сайт будет выглядеть в браузере. Если у вас разрешение меньше – ставьте такую ширину, которую позволяет монитор. Насчет высоты пока не беспокойтесь – здесь сложно угадать и все равно придется растягивать/сужать область.
Шаг 2 . Продолжаем создание макета сайта в Photoshop
Подберите в шаблоне такую шапку, которая вам нравится. Вырежьте ее с помощью удобного инструмента, откройте документ в Photoshop и вставьте туда (Ctrl+V). С помощью инструмента перемещения (V) поместите шапку вверху. Мне нравится шапка с topbar, где есть контактная информация о компании.
Шаг 2.А. Делайте сразу правильный макет сайта
Теперь у вас есть два пути – изменять текст в изображении или писать сопутствующий текст в текстовом файле. Что удобнее? Все зависит от ваших целей. На личном опыте могу сказать, что лучше это сделать в макете, сразу подобрав шрифт и размеры. Так безопаснее и будет WYSIWYG в действии (What You See Is What You Get, «что видишь, то и получишь»).
Что удобнее? Все зависит от ваших целей. На личном опыте могу сказать, что лучше это сделать в макете, сразу подобрав шрифт и размеры. Так безопаснее и будет WYSIWYG в действии (What You See Is What You Get, «что видишь, то и получишь»).
Шаг 3. Идем к успеху
Наполняйте свой макет разными блоками и редактируйте их согласно своим нуждам. На данном этапе можно не играться с цветами, если у вас нет навыков использования Photoshop. Для того чтобы увеличить высоту макета, используйте инструмент «Рамка» (С).
Что получилось
Спустя пару минут размышлений, нарезки и склеивания наиболее понравившихся кусков, у меня получился структурированный макет страницы «О нас»
О чем не стоит забывать
- Называйте каждый слой с блоком адекватно, согласно тому, что там есть. Иначе потом совсем потеряетесь.
- При подборе шрифта надо выбрать разный размер для заголовков и основного текста.
 При этом лучше руководствоваться библиотекой веб-шрифтов Google Fonts. Не забудьте отфильтровать кириллические шрифты.
При этом лучше руководствоваться библиотекой веб-шрифтов Google Fonts. Не забудьте отфильтровать кириллические шрифты.
Вам подойдет способ №2, если:
- у вас нет Photoshop (совесть не позволяет или нет места на диске) или вы еще не научились им пользоваться;
- вы хотите познакомиться с HTML кодом и CSS стилями без вмешательства в разметку;
- вам нужен интерактивный макет сайта.
Советую шикарный бесплатный инструмент для создания макетов Macaw. Для работы с программой ее надо скачать и установить – дело пары минут. В программе можно в визуальном режиме практически верстать макет, потому что вы сразу сможете опубликовать его и увидеть HTML-код и CSS. Немного подробнее о работе программы. У Macaw есть существенный недостаток – она создает неадаптивную веб-страницу. Как с этим бороться? Здесь уже понадобятся навыки верстальщика, чтобы подключить фреймворк (например, если делать макет сайта под Bootstrap). Однако если нужно просто показать работающий макет коллегам – Macaw отлично подойдет.
Так выглядит неадаптивный шаблон на разных устройствах. Хочется плакать
Для начала работы запустите программу у себя на компьютере. Вашему вниманию представляется пустой документ с шириной страницы 1200 рх с сеткой макета сайта. По умолчанию между столбцами есть отступ (padding), поэтому между созданными элементами будет расстояние. Рисовать вам придется только в пределах колонок, потому что если вы выйдете за них, блоки будут отображаться друг под другом. Так что следите за ними.
Вы можете самостоятельно задавать ширину столбцов, их количество и расстояние между ними. Если вы хотите, чтобы элементы «прилипали» друг к другу, задайте 100% ширину колонки и уберите между ними отступ. Зачем вам эта сетка? При HTML верстке макета сайта будет проще сделать адаптивный шаблон, т.к. современные фреймворки используют именно 12-столбиковую сетку.
Вы можете изменить ширину рабочей области, потянув ее справа, или задав размер самостоятельно
Что дальше? Макетируем
Настройте рабочую область так, как вам удобно и приступаем к работе. Я буду создавать такую же страницу, которую вырезала из шаблона Dalton.
Я буду создавать такую же страницу, которую вырезала из шаблона Dalton.
Шаг 1.
Для начала необходимо создать шапку. Это будет контейнер с высотой 100 рх и нижней границей, толщиной в 1 рх.
Внутри другого контейнера будет логотип, а внутри следующего – меню. Для отдельных элементов меню не нужно создавать отдельные блоки, достаточно установить приемлемое расстояние между словами (word spacing).
Шаг 2
С готовой шапкой можно приступать к остальным блокам. В следующем блоке у меня будет фон, который необходимо отдельно загрузить.
Шаг 3. Создание интерактивного макета сайта
Продолжаю перетаскивать блоки и вставлять в них текст. Кнопку создаю при помощи специального инструмента «Кнопка» (логика!). Macaw позволяет создавать интерактивный макет с разными состояниями кнопок и возможностью переключения между страницами.
Обратите внимание на следующие выделенные элементы. Они помогают переключаться между разными блоками и организовывать их. Например, текст должен быть в определенном контейнере, а не болтаться просто так.
Они помогают переключаться между разными блоками и организовывать их. Например, текст должен быть в определенном контейнере, а не болтаться просто так.
Если нажать File -> Publish, вы получите готовую страничку, у которой можно будет просмотреть HTML-код и CSS в разных вкладках. Это очень удобно, если вы хотите увидеть, как выглядит разметка.
Что получилось
Получилось как-то так. Здесь для сравнения, слева склеенные куски отредактированного шаблона, справа – макет, созданный в Macaw. Большой плюс программы – вы можете вставлять кнопки, добавлять им ссылки, создавать разные страницы и переходить между ними. Только не забывайте об иерархии контейнеров и не потеряйтесь в них.
Особенности такого способа создания макета сайта:
- чтобы понять тонкости работы программы, надо потратить дополнительное время;
- даже когда уже вник в программу, все еще иногда не понятно, почему она ведет себя так, а не иначе;
- об адаптивности можно забыть, если не доделывать самому;
- действительно удобно создавать макет и даже немного разобраться в верстке – можно увидеть, как взаимодействуют элементы и вообще какая структура;
- в стилях могут появляться такие вещи «width: 16.
 6666666666%», которые надо будет исправлять; просто необходимо понимать, что здесь WYSIWG, а не больше.
6666666666%», которые надо будет исправлять; просто необходимо понимать, что здесь WYSIWG, а не больше.
Если вы ищете вариант, как создать макет сайта в приложении с максимально простым и интуитивным интерфейсом, этот способ я подготовила специально для вас.
Удобный инструмент для создания инфографики, которым я пользуюсь уже давно – сервис Creately. Здесь есть десятки и сотни компонентов для создания UI дизайна под разные устройства (больше под мобильные). Вам точно понравится, покажу некоторые из них.
Еще здесь удобно редактировать элементы, добавлять текст (и даже делать кнопки со ссылками!). В общем, всего за пару минут у меня уже получилось то же самое, что и в Macaw, только аккуратнее. Однако такой макет не сделать сильно интерактивным. К этому способу не будет шагов т.к. сервис хорошо интуитивно понятен. На скрине я постаралась максимально отобразить возможности сервиса.
Возможности сервиса Creately
В Creately мне нравится, что:
- можно выделить несколько объектов, распределить и выровнять их относительно друг друга;
- для того чтобы поделиться макетом с другом, можно экспортировать изображение в любом удобном формате;
- есть готовые элементы пользовательского интерфейса (например, браузер), что позволяет лучше понять проект.

На этом все. Это были те способы, к которым я пришла на том или ином этапе творческого развития. Если вы нашли пользу в этом материале – мы счастливы.
P.S. Данная статья является ознакомительной и не позволит вам стать веб-дизайнером. За серьезными знаниями придется еще много покопаться в интернетах.
Цены для отдельных лиц, команд и организаций · Эскиз
Ваши первые 30 дней бесплатны —
кредитная карта не требуется.
Сколько редакторов?
888888888
Интернет/Монохромный/16×16/человек-16Стандартный
$9Ежемесячно Ежегодно / на редактора для 2 редакторов
Сэкономьте $ 9 с годовой оплатой
Начать
Бесплатная пробная версия, отменить в любое время.
Стандарт:
- Неограниченное количество бесплатных зрителей, навсегда
- Отмеченный наградами редактор для Mac
- Делитесь, проверяйте и экспортируйте в Интернете
- Совместная работа в режиме реального времени на Mac
- Версии
- Дизайн офлайн
- Предварительный просмотр на iPhone
- Аннотации в веб-приложении
- Улучшенные переопределения
Бизнес
20 долларовЕжемесячно Ежегодно / на редактора для 2 редакторов
Доступно только при годовой оплате
Связаться
Идеально подходит для команд из 25 и более редакторов
Бизнес:
- Включает все в Standard
- Единый вход (SSO)
- Неограниченное облачное хранилище
- Выставление счетов на основе счетов
- Каталог разрешений
- Приоритетная поддержка
- Выделенный менеджер по работе с клиентами
- Обзоры безопасности и условия могут быть настроены
* Требуется минимум 25 редакторов
Интернет/Монохромный/16×16/человек-16Стандартный
$9Ежемесячно Ежегодно / на редактора для 2 редакторов
Сохранить $ 9 при годовой оплате
Начать
Бесплатная пробная версия, отменить в любое время.
Бизнес
20 долларовЕжемесячно Ежегодно / на редактора для 2 редакторов
Доступно только при годовой оплате
Связаться
Идеально подходит для команд из 25 и более редакторов
Цены в долларах США. Могут применяться налоги.
Sketch предлагает все необходимые инструменты в одном месте по одной цене.
Так что вам не придется доплачивать за связку типа Zeplin + Abstract + Invision .
Стандарт:
- Неограниченное количество бесплатных зрителей, навсегда
- Отмеченный наградами редактор для Mac
- Делитесь, проверяйте и экспортируйте в Интернете
- Совместная работа в режиме реального времени на Mac
- Версии
- Дизайн офлайн
- Предварительный просмотр на iPhone
- Аннотации в веб-приложении
- Улучшенные переопределения
Бизнес:
- Включает все в Standard
- Единый вход (SSO)
- Неограниченное облачное хранилище
- Выставление счетов на основе счетов
- Каталог разрешений
- Приоритетная поддержка
- Выделенный менеджер по работе с клиентами
- Обзоры безопасности и условия могут быть настроены
* Требуется минимум 25 редакторов
Цены в долларах США. Могут применяться налоги.
Могут применяться налоги.
Sketch предлагает все необходимые инструменты в одном месте по одной цене.
Так что вам не придется доплачивать за связку типа Zeplin + Abstract + Invision .
Для создания и редактирования документов вам понадобится macOS.
Хотите сотрудничать с нами? Мы хотели бы услышать от вас. Пишите по адресу [email protected]
- Сделано для macOS
- Темный режим, настраиваемые панели инструментов и ярлыки, поддержка RTL, встроенная проверка орфографии, локальное редактирование документов, поддержка цвета P3 и удобный автономный доступ — все это входит в стандартную комплектацию.
- Проектируйте вместе с товарищами по команде в режиме реального времени
- Испытайте командную работу на высшем уровне, совместно работая над документами Workspace в режиме реального времени.
 Больше не нужно пинговать файлы взад и вперед или задаваться вопросом, у кого есть последняя версия.
Больше не нужно пинговать файлы взад и вперед или задаваться вопросом, у кого есть последняя версия.
- Создан для систем проектирования
- Благодаря символам, стилям и цветовым переменным, а также мощному управлению компонентами у вас будет все необходимое для создания масштабируемых систем дизайна, от которых каждый сможет получить выгоду. Общие библиотеки упрощают адаптацию и обеспечивают синхронизацию всего.
- Идеально подходит для прототипирования
- Превратите макеты в иммерсивные прототипы за считанные минуты. Затем протестируйте их в браузере и поделитесь ссылкой — или попробуйте на своем устройстве iOS.
- И это еще не все…
- Плагины, Smart Distribute, Smart Layout, мультиформатный и мультимасштабный экспорт, математические операторы, ограничения изменения размера, вариативные шрифты и функции OpenType.
 Плюс приложение для iPhone для тестирования прототипов.
Плюс приложение для iPhone для тестирования прототипов.
- Один дом для всей вашей работы
- Будьте организованы, храня все свои документы вместе, синхронизируя их и получая доступ в любом месте — и все это благодаря вашему рабочему пространству.
- Просмотр дизайнов в любом браузере
- Просматривайте свои документы и тестируйте прототипы прямо в веб-браузере. Нужно поделиться своей работой с заинтересованными сторонами? Просто пригласите их и скопируйте ссылку!
- Комментировать и обсуждать
- Оставляйте свои отзывы прямо на холсте с аннотациями, отслеживайте обсуждения с помощью тредов и используйте упоминания, чтобы уведомить нужных людей.
- Встроенные средства передачи разработчика
- Разработчики могут просматривать дизайны, измерять слои, копировать атрибуты и загружать готовые ресурсы — бесплатно в любом браузере.
 Таким образом, вы можете видеть, как ваши проекты превращаются в реальные продукты.
Таким образом, вы можете видеть, как ваши проекты превращаются в реальные продукты.
- Будьте в курсе изменений
- Исследуйте изменения в своем дизайне с полностью просматриваемой историей версий. Легко откатывайтесь и используйте помеченные версии, чтобы выделить важные обновления.
- С легкостью управляйте своей командой
- Вы можете легко управлять своей учетной записью и участниками Workspace в любом браузере. Хотите привлечь больше людей? Бесплатно приглашать гостей легко — будь то разовая коллаборация или работа с подрядчиками.
- Просматривайте документы на ходу
- Просматривайте документы Workspace, где бы вы ни находились. Все, что вам нужно, это ваш iPhone и подключение к Интернету.
- Воспроизведение прототипов в контексте
- Посмотрите, как работают ваши пользовательские потоки с игровыми прототипами.
 Это отличный способ проверить свою идею или продемонстрировать свою работу — на реальном устройстве.
Это отличный способ проверить свою идею или продемонстрировать свою работу — на реальном устройстве.
- Отражайте проекты во время работы на Mac
- Работаете в приложении Mac? Вы увидите, как ваши итерации оживают благодаря обновлениям в реальном времени на iPhone. Он идеально подходит для сеансов обратной связи в режиме реального времени или для презентаций заинтересованным сторонам.
- Входит в вашу подписку
- Просто загрузите Sketch для iPhone бесплатно из App Store и войдите в систему, используя свою учетную запись Sketch, чтобы приступить к работе. Все ваши документы мгновенно окажутся у вас под рукой!
Покупка
Почему нет бесплатного плана?
С нашими планами Standard и Business вы можете бесплатно приглашать неограниченное количество зрителей в свою рабочую область.
 Зрители могут просматривать и комментировать проекты в своем веб-браузере и даже просматривать файлы и загружать ресурсы для передачи разработчикам.
Зрители могут просматривать и комментировать проекты в своем веб-браузере и даже просматривать файлы и загружать ресурсы для передачи разработчикам.Помимо бесплатных средств просмотра и предложения для образовательных учреждений, мы не планируем предлагать полностью бесплатный уровень.
Мы хотим работать устойчиво. Наша бизнес-модель проста — мы продаем наш продукт по справедливой цене — и мы получаем прибыль с первого дня. Мы считаем, что эта приверженность долгосрочной устойчивости является ответственностью перед нашими клиентами, которые могут быть уверены, что мы продолжим работать и поддерживать их работу, как мы это делаем уже более 10 лет.
Предложение бесплатного уровня неизбежно приводит к неоплаченным затратам (бесплатные уровни по-прежнему требуют хранения, полосы пропускания, поддержки и т. д.). В результате большинство продуктов с бесплатным уровнем будут постепенно удалять функции или применять ограничения, чтобы заставить клиентов перейти на платный уровень.
 Нам это кажется неправильным.
Нам это кажется неправильным.Мы сосредоточены на добавлении ценности нашему продукту за счет постоянных улучшений и новых функций, а не на поиске способов удалить его для клиентов, которых мы соблазнили бесплатным уровнем.
Мы стремимся помочь учащимся, преподавателям и учебным заведениям с помощью нашего предложения для образования: учащиеся и преподаватели имеют право на рабочую область с 1 местом редактора, а учреждения имеют право на рабочую область с несколькими рабочими местами — в зависимости от требований.
Вы можете узнать больше и запросить свой собственный на нашей странице Sketch for Education.
Узнайте больше о нашей истории и ценностях
Какие способы оплаты вы принимаете?
Для нашего плана Standard в настоящее время мы принимаем оплату только кредитной или дебетовой картой (обрабатывается Stripe).
Если вы заинтересованы в нашем плане Business и нуждаетесь в большей гибкости в способах или условиях оплаты, свяжитесь с нами.
 Мы будем рады обсудить ваши варианты.
Мы будем рады обсудить ваши варианты.У меня есть лицензия. Могу ли я перейти на подписку?
Да, вы можете начать новую пробную версию бесплатно или добавить кредитную карту к существующей учетной записи Sketch.
Чтобы узнать больше, перейдите в раздел Переключиться на подписку.
Нужна ли мне подписка на Sketch и лицензионный ключ?
Каждая подписка Sketch включает доступ к приложению для Mac, поэтому вам не нужно покупать и лицензию, и подписку.
Если ваш лицензионный ключ только для Mac подлежит продлению, вы можете вместо этого рассмотреть возможность перехода на подписку.
Как я могу получить предложение или заказ на покупку?
Пожалуйста, свяжитесь с нами, и мы будем рады вам помочь.

Оплаченные счета можно найти в настройках рабочей области в любое время. Узнать больше
Как получить версию для образовательных учреждений?
Если вы студент или преподаватель, вы можете использовать Sketch бесплатно до тех пор, пока он является частью вашего обучения или курса, который вы преподаете. Точно так же, если вы представляете учебное заведение, вы можете свободно предлагать Sketch своим ученикам в рамках своей учебной программы.
Вы можете узнать больше и запросить свой собственный на нашей странице Sketch for Education.
Предлагаете ли вы какие-либо скидки для НКО?
Безусловно! Если ваша организация соответствует требованиям, вы можете получить скидку 50 % от стоимости годовой подписки. Пожалуйста, свяжитесь с нами, чтобы рассказать нам немного о вашей организации, и мы будем рады помочь.

Доступен ли Sketch только по подписке?
За последние несколько лет мы сделали Sketch больше, чем приложение для Mac. Теперь это полноценная платформа для дизайна и совместной работы, сочетающая в себе лучший встроенный редактор Mac с инструментами, которые работают в любом веб-браузере.
Вот почему мы перешли с продажи лицензий только для Mac на предложение Sketch по подписке. С подпиской вы получаете все возможности Sketch — гибкость и доступность браузерных инструментов с мощью родного редактора Mac.
Ваша подписка также включает рабочее пространство для вас или всей вашей команды, где вы можете хранить документы, сотрудничать в режиме реального времени, передавать проекты из своего браузера, делиться прототипами, комментировать и многое другое — все это часть одного инструмента. Посетите нашу страницу преимуществ, чтобы увидеть все, что включает в себя подписка.

Если вы все еще используете устаревшую лицензию только для Mac, вы можете узнать больше о том, как перейти на подписку и начать пользоваться всеми преимуществами на нашей странице перехода.
Переключиться на подписку
Я хочу стать партнером Sketch. Это вариант?
Да! Если ваша компания хочет стать официальным партнером Sketch, мы будем рады получить от вас известие. Вы можете отправить запрос по электронной почте на [email protected], и мы свяжемся с вами, чтобы сообщить все подробности о нашей партнерской программе.
Использование
В чем разница между наблюдателями, редакторами и администраторами?
Зрители могут использовать веб-приложение на любом компьютере для просмотра, проверки и комментирования документов и библиотек, загрузки активы и игровые прототипы.
 Эта роль идеально подходит для таких людей, как менеджеры проектов, разработчики и другие заинтересованные лица, которые
не нужно создавать и редактировать документы.
Эта роль идеально подходит для таких людей, как менеджеры проектов, разработчики и другие заинтересованные лица, которые
не нужно создавать и редактировать документы.Редакторы может делать все, что и Зрители, а также использовать приложение Mac для создания, редактирования и сохранения документов, прототипов, и библиотеки. Они также получают личную папку «Черновики» для своей работы.
Администраторы могут управлять рабочими пространствами и изменять роли участников в любое время. И зрители, и редакторы могут быть администраторами.
Примечание. В рабочем пространстве всегда должен быть хотя бы один редактор.
Что такое гости? Нужно ли мне платить за них?
Гости — это люди, которые приглашены для определенных документов в вашей рабочей области. Они не являются участниками вашего рабочего пространства, поэтому они не сможет увидеть каждый проект, документ или библиотеку.

Любой участник Workspace может пригласить гостей к документу через «Настройки документа» > «Общий доступ» в веб-приложении и может дать каждому гостю разрешения на просмотр, проверку или редактирование этого документа.
Гости свободны. Администраторы могут просматривать и удалять гостей через настройки рабочей области в любое время.
Обратите внимание: Предоставление гостю прав на редактирование не делает его редактором — он должен быть редактором в другой рабочей области или иметь действующую лицензию на использование приложения Mac для редактирования документов.
Могут ли редакторы использовать приложение Mac более чем на одном устройстве?
Каждый редактор в рабочей области может использовать свою собственную учетную запись Sketch для входа в приложение Mac на любом принадлежащем ему устройстве.
Совместное использование учетных записей Sketch между двумя или более людьми является нарушением наших Условий обслуживания и может привести к приостановка действия вашей учетной записи и прекращение предоставления услуг.

С лицензионным ключом только для Mac вам нужно будет купить дополнительные места для дополнительных устройств.
Являются ли мои данные безопасными и конфиденциальными?
Мы очень серьезно относимся к безопасности данных
Мы используем шифрование данных при передаче и хранении, а все данные Workspace надежно хранятся в Amazon Web Services в США. Состояния. Наши серверы находятся в отслеживаемом и проверенном облаке, доступ к которому контролируется, чтобы разрешить только несколько авторизованных лицам для доступа к данным — и только для поддержки и улучшения наших услуг.
Подробнее читайте в нашем Обзоре безопасности и других Условиях и политиках.
Мы очень заботимся о конфиденциальности
Мы считаем, что сотрудничество не должно ставить под угрозу вашу конфиденциальность. Мы не храним данные о том, что вы делаете в своих проектах, поэтому ваши менеджеры не могут получить отчет, который показывает, например, как долго вы работаете.
 Некоторые продукты рассматривают отслеживание таким образом
особенность. Его отсутствие мы считаем особенностью.
Некоторые продукты рассматривают отслеживание таким образом
особенность. Его отсутствие мы считаем особенностью.Редакторы решают, когда они будут готовы поделиться работой, поскольку они могут хранить документы локально на своем Mac, конфиденциально в своих черновиках папке или в общей рабочей области. Если редактор покидает рабочую область, система автоматически удаляет содержимое его Папка Мои черновики.
Подробнее читайте в нашем Заявлении о конфиденциальности и других Условиях и политиках.
Нужен ли мне Mac для использования Sketch?
Если вы хотите создавать и редактировать документы Sketch, вам понадобится Mac под управлением macOS Big Sur (11.0.0) или новее.
Однако, если вы хотите просмотреть прототипы или документы или проверить проекты для передачи разработчику, вы можете сделать это в любой операционной системе и в любом веб-браузере.
Выставление счетов и управление
Где я могу получить счет?
Вы можете просматривать и загружать счета в веб-приложении в разделе «Настройки рабочей области» > «Выставление счетов»:
- Войдите в веб-приложение и перейдите в свою рабочую область .
- Выберите Настройки рабочего пространства внизу боковой панели
- Выберите Биллинг в меню навигации
- Вы найдете свои счета до История платежей

Только администраторы Workspace могут просматривать и получать доступ к странице выставления счетов.
Как изменить или отменить подписку?
Изменение подписки
Чтобы перейти с ежемесячной на годовую оплату или сменить план, свяжитесь с нами.
Отмена подписки
Вы можете отменить подписку в любое время в настройках рабочей области.
Если вы отмените подписку, вы по-прежнему будете иметь непрерывный доступ к продуктам и услугам, за которые вы заплатили до конца текущего расчетного периода.
Для годовых подписок вы можете связаться с нами для возврата средств, если вы отменили в течение 30 дней после оплата.

Мы всегда будем отправлять электронное письмо с напоминанием на контактный адрес для выставления счетов перед продлением вашей годовой подписки, чтобы вы никогда не удивлен неожиданной оплатой.
Как добавление или удаление редакторов влияет на мой счет?
Когда вы вносите изменения в участников и роли Workspace, мы всегда сообщим вам, повлияет ли это на ваш счет и каким образом, а также запросим ваши подтверждение. Если у вас годовой план, мы сообщим вам по электронной почте перед продлением подписки, чтобы вы могли внести изменения или отменить подписку. вообще.
Вот как мы рассчитываем ваш счет:
- Стоимость подписки основана на числе Editor Места в вашем рабочем пространстве.
- Каждому редактору в вашем рабочем пространстве необходимо рабочее место, но вы также можете иметь неиспользуемые рабочие места.
- Когда вы удаляете редактор или переходите на более раннюю версию, это освобождает место.

- Когда вы делаете кого-то редактором, он занимает бесплатное место.
- Если свободных мест нет, мы пропорционально заменим вам новое место.
- Вы можете удалить пустые места или купить больше в любое время.
- Зрители в вашей рабочей области не учитываются в стоимости вашей подписки.
Места редактора обеспечивают больший контроль и предсказуемость при выставлении счетов, даже если количество редакторов в вашем рабочем пространстве изменения. Если у вас есть фрилансеры, которые регулярно присоединяются к вашей команде и покидают ее, например, сохраняя некоторое количество свободных мест в вашем Рабочее пространство для них означает, что ваш счет не будет меняться. Это очень полезно, если у вас есть установленный годовой бюджет.
Подробнее об управлении участниками рабочей области
Переключиться на эскиз
Независимо от того, пробуете ли вы Sketch в первый раз или возвращаетесь после продолжительного отпуска (мы по вам скучали!) — нам так много нужно вам рассказать.
Sketch — это приложение для Mac.
И веб-приложение.
Конечно, у нас есть лучший нативный редактор, который идеально подходит для macOS , но это еще не все. Вы также можете работать в автономном режиме и сохранять свои файлы локально, но это все еще только царапает поверхность.
Совместная работа в режиме реального времени
Это правда. Совместная работа в режиме реального времени в приложении для Mac бесплатно включена в вашу подписку — и вы также можете пригласить любого, у кого оно есть.
Подробнее
Инструменты на основе браузера
Не у всех есть Mac. Таким образом, с нашим веб-приложением вы можете бесплатно просматривать свои документы, просматривать проекты, экспортировать активы, комментировать с аннотациями, управлять пользователями и приглашать гостей. В любом браузере. На любом устройстве.
Подробнее
Эскиз на вашем iPhone
Наше совершенно новое приложение для iPhone позволяет вам брать свои проекты с собой куда угодно. Просматривайте свои документы на ходу, воспроизводите прототипы на реальном устройстве и копируйте дизайны, редактируя их на своем Mac.
Просматривайте свои документы на ходу, воспроизводите прототипы на реальном устройстве и копируйте дизайны, редактируя их на своем Mac.
Загрузить приложение
Место для всего
Рабочее пространство для эскизов помогает хранить все документы вместе, а дизайн-системы – распределенными, синхронизированными и доступными, где бы ни находилась ваша команда. Вы можете быть частью нескольких рабочих областей, иметь одну только для себя или делиться ею с другими людьми.
Узнать больше
Обеспечьте защиту ваших файлов в будущем
Благодаря нашему полностью открытому формату файлов ваши документы защищены от будущих изменений — несмотря ни на что. Это ваши файлы, и вы можете читать, редактировать и перемещать их по своему усмотрению. Вы даже можете автоматизировать действия в своих документах без плагинов — даже без Sketch.
Читайте в нашем блоге
Вы в надежных руках
Мы стремимся обеспечить безопасность вас и ваших документов. От дополнительной безопасности с полностью конфиденциальными черновиками документов, двухфакторной аутентификации (2FA), защищенных URL-адресов, чтобы никто не мог взломать ваши файлы, единого входа (SSO) для бизнес-планов и сертификации ISO 27001.
От дополнительной безопасности с полностью конфиденциальными черновиками документов, двухфакторной аутентификации (2FA), защищенных URL-адресов, чтобы никто не мог взломать ваши файлы, единого входа (SSO) для бизнес-планов и сертификации ISO 27001.
Узнайте о SSO
P.S.Наш импортер Figma (бета) уже здесь — загрузите файлы .fig, откройте их в нашем приложении для Mac и продолжите с того места, на котором остановились. 😎
Мы делаем вещи
по-нашемуИ по-нашему работает. Мы независимы — и нам это нравится. Мы контролируем наш собственный продукт с тех пор, как мы начали 12 лет назад, и не планируем это менять.
Узнайте больше о нашей позиции
Что нового
Аннотации в приложении Mac 18 января Шаблоны 18 января Импорт файлов Figma в Sketch 18 января Smart Layout: лучшая направленность 18 января Smart Layout: более предсказуемый и надежный 18 января
Посмотреть все обновления
Начать работу еще никогда не было так просто
Оставьте свой синдром самозванца за дверью. Мы знаем, что смотреть на пустую страницу на новой платформе может быть пугающе, но мы вас обеспечим.
Мы знаем, что смотреть на пустую страницу на новой платформе может быть пугающе, но мы вас обеспечим.
Попробуйте наши шпаргалки
Наша документация действует как ваш A-Z для Sketch. Независимо от того, насколько вы опытны или чего хотите достичь, он должен охватывать все, что вам нужно знать.
Взгляните на нашу документацию
Sketch 101
Наш бесплатный курс для начинающих — это все, что вам нужно для начала работы. Освойтесь с нашим пользовательским интерфейсом, узнайте о стилях слоев, работе с текстом и многом другом!
Попробуйте Sketch 101 бесплатно
Будьте в курсе
Наш блог — прекрасное место, где можно быть в курсе событий, вдохновения и более глубокого погружения в наши последние и самые важные обновления.
Посетите наш блог
scribble-circleAssets / Scribbles / World 7 Sketch — это полностью интегрированная платформа для проектирования и совместной работы, сочетающая в себе лучший встроенный редактор Mac с инструментами, которые работают в любом веб-браузере — в любой операционной системе. Джозеф объясняет подробности.
Джозеф объясняет подробности.
Твиттер Джозефа
00:00 / 00:00
Узнайте о нашем приложении для Mac
Наше собственное приложение для Mac лежит в основе нашей миссии по созданию наилучшего инструмента для дизайнеров. Хотите услышать что-то дикое? Это было сотрудничество в режиме реального времени в течение почти двух лет. И это еще не все…
00:00 / 00:00
Как насчет Sketch в браузере?
Время разрушать мифы! Оказывается, некоторые люди до сих пор думают, что Sketch — это «всего лишь приложение для Mac». Возможно, это было так, когда мы запускали 12 лет назад, но сегодня это совсем другой инструмент дизайна.
Прозрачное ценообразование
Наш стандартный план стоит всего 9 долларов в месяц. Это охватывает все. Конечно, вы могли бы потратить эти деньги на очень большой необычный кофе или два — может быть, на очень маленький попкорн. Или вы также можете использовать его, чтобы открыть мир дизайнерских возможностей на ваш выбор.
Смотрите наши планы
Гости идут бесплатно
Вы платите только за редакторов — людей в вашей команде, которые должны заниматься дизайном. Зрители и гости бесплатны. Это означает, что вы не столкнетесь с какими-либо скрытыми затратами, когда поделитесь своим файлом с более широкой командой.
Все инструменты по одной цене
Более того, вы найдете все необходимое для прототипирования и передачи разработчикам, включенным в эту цену. Это означает, что вам не нужно платить за дополнительные плагины, такие как Zeplin или Abstract.
Бесплатно для образования
Вы студент, преподаватель или учебное заведение? У нас есть бесплатный уровень исключительно для образования, поэтому Sketch для вас бесплатен!
Узнать больше
Смэтчингс
@Смутчингс
Мне нравится, что @sketch теперь бесплатен для студентов и преподавателей, что позволяет учащимся проще и дешевле практиковаться в использовании отраслевых инструментов.
Джордан Киклайтер
@jwkicklighter
Использование переопределений и макетов в символах обеспечивает отличный рабочий процесс, когда базовый набор элементов пользовательского интерфейса (вводные данные формы, кнопки, стили текста и т. д.) сначала создается. Чтобы оставаться в соответствии с вашей системой дизайна, нужно гораздо меньше думать.
Ник Хир
@nickheer
Основное различие между Sketch и любым продуктом Adobe заключается в том, что я с нетерпением жду творчества в Sketch, в то время как продукты Adobe заставляют меня ненавидеть свой выбор профессии. Любая компания может свободно использовать этот отзыв.
Мак Панкевич
@macpankiewicz
У меня до сих пор установлен @sketch 2.4 на MacBook Air моей жены. Хорошие времена! Вы, ребята, подтолкнули дизайнеров к чему-то новому. Тогда я с удовольствием переключился с Photoshop на Sketch. Это подняло мой рабочий процесс на совершенно новый уровень 🚀 Спасибо за создание отличных инструментов 🙌
Это подняло мой рабочий процесс на совершенно новый уровень 🚀 Спасибо за создание отличных инструментов 🙌
Мэтью
@matthewmorek
Внезапно решение оставаться верным @Sketch все эти годы выглядит очень удачной ставкой. Примерно в 2014 году я официально отказался от Adobe, потому что влюбился в Sketch. Благодарим вас за то, что продолжаете делать лучший инструмент для дизайна пользовательского интерфейса для Mac.
Блейк
@blake_cricht0n
У меня больше нет продуктов Adobe, и я живу в @sketch по 8 часов в день. Это прекрасно
Если это не ваше первое родео, легко продолжить с того места, где вы остановились. Если вы отменили подписку и хотите повторно активировать ее, просто выполните следующие простые действия.
Выясни как
Новости
Наш блог
Последние новости, лучшие уроки и вдохновение, которые заставят вас сказать: «Хотел бы я это сделать!» От невероятных вещей, которые вы можете сделать с помощью Sketch, до идей людей, которые делают Sketch.
- Взглянем
- Что нового: Все, что вам нужно знать о веб-приложении Sketch в 2022 году
- Что нового: Все, что вам нужно знать о приложении Sketch для Mac в 2022 году
Раньше у меня была лицензия. Нужно ли мне его продлевать?
Если у вас есть устаревшая лицензия, скорее всего, вы используете старую версию приложения для Mac. Это означает, что у вас не будет доступа к нашим новейшим функциям.
Чтобы пользоваться всеми возможностями Sketch, мы рекомендуем создать учетную запись на основе подписки. Вы получите доступ к приложению для Mac, веб-приложению, приложению для iPhone и всем другим замечательным функциям, которые мы недавно выпустили.

Если вы не уверены в своей лицензии, обратитесь за помощью в нашу службу поддержки.
Я хочу еще раз попробовать Sketch, но в прошлом у меня уже была бесплатная пробная версия. Могу ли я попробовать снова бесплатно?
Да! Даже если у вас была бесплатная пробная версия в прошлом, вы можете попробовать Sketch бесплатно еще раз.
Я студент. Могу ли я получить бесплатную подписку на Sketch?
Абсолютно. У Sketch есть бесплатный уровень для студентов, преподавателей и академических учреждений.
Могу ли я сотрудничать с другими дизайнерами в режиме реального времени?
Да! Мы поддерживаем совместную работу в режиме реального времени прямо в нашем приложении для Mac с 2021 года.
 И когда вы и ваши соавторы работаете над документом, все ваши изменения автоматически сохраняются на наших серверах. Это означает, что вам не нужно вручную сохранять документ каждый раз, когда вы вносите изменения, чтобы другие соавторы могли его увидеть.
И когда вы и ваши соавторы работаете над документом, все ваши изменения автоматически сохраняются на наших серверах. Это означает, что вам не нужно вручную сохранять документ каждый раз, когда вы вносите изменения, чтобы другие соавторы могли его увидеть.Я хочу поделиться своей работой с товарищами по команде, разработчиками и клиентами. Могу ли я сделать это бесплатно?
Да, вы можете бесплатно приглашать людей просматривать, комментировать и проверять ваши документы из любого браузера в любой операционной системе. Просто сначала убедитесь, что у них есть учетная запись Sketch!
У меня уже есть приложение “Зеркало”. Нужно ли мне по-прежнему загружать новое приложение для iPhone?
Наше новое приложение для iPhone — это серьезное обновление нашего старого приложения «Зеркало».


 При этом лучше руководствоваться библиотекой веб-шрифтов Google Fonts. Не забудьте отфильтровать кириллические шрифты.
При этом лучше руководствоваться библиотекой веб-шрифтов Google Fonts. Не забудьте отфильтровать кириллические шрифты. 6666666666%», которые надо будет исправлять; просто необходимо понимать, что здесь WYSIWG, а не больше.
6666666666%», которые надо будет исправлять; просто необходимо понимать, что здесь WYSIWG, а не больше.
 Больше не нужно пинговать файлы взад и вперед или задаваться вопросом, у кого есть последняя версия.
Больше не нужно пинговать файлы взад и вперед или задаваться вопросом, у кого есть последняя версия. Плюс приложение для iPhone для тестирования прототипов.
Плюс приложение для iPhone для тестирования прототипов. Таким образом, вы можете видеть, как ваши проекты превращаются в реальные продукты.
Таким образом, вы можете видеть, как ваши проекты превращаются в реальные продукты. Это отличный способ проверить свою идею или продемонстрировать свою работу — на реальном устройстве.
Это отличный способ проверить свою идею или продемонстрировать свою работу — на реальном устройстве. Зрители могут просматривать и комментировать проекты в своем веб-браузере и даже просматривать файлы и загружать ресурсы для передачи разработчикам.
Зрители могут просматривать и комментировать проекты в своем веб-браузере и даже просматривать файлы и загружать ресурсы для передачи разработчикам. Нам это кажется неправильным.
Нам это кажется неправильным. Мы будем рады обсудить ваши варианты.
Мы будем рады обсудить ваши варианты.


 Эта роль идеально подходит для таких людей, как менеджеры проектов, разработчики и другие заинтересованные лица, которые
не нужно создавать и редактировать документы.
Эта роль идеально подходит для таких людей, как менеджеры проектов, разработчики и другие заинтересованные лица, которые
не нужно создавать и редактировать документы.

 Некоторые продукты рассматривают отслеживание таким образом
особенность. Его отсутствие мы считаем особенностью.
Некоторые продукты рассматривают отслеживание таким образом
особенность. Его отсутствие мы считаем особенностью.



 И когда вы и ваши соавторы работаете над документом, все ваши изменения автоматически сохраняются на наших серверах. Это означает, что вам не нужно вручную сохранять документ каждый раз, когда вы вносите изменения, чтобы другие соавторы могли его увидеть.
И когда вы и ваши соавторы работаете над документом, все ваши изменения автоматически сохраняются на наших серверах. Это означает, что вам не нужно вручную сохранять документ каждый раз, когда вы вносите изменения, чтобы другие соавторы могли его увидеть.